Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
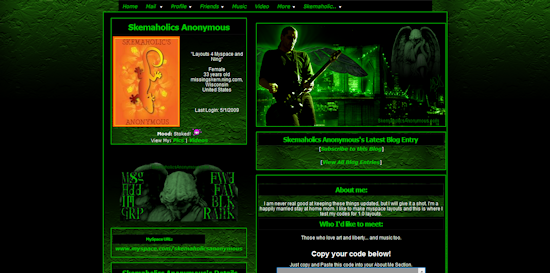
Image from photobucket, was taken on the set for the Love You to Death video. Contact Table image from the end of the video. Animated by me.
CLICK on “Continue reading” below for code & Preview button!

Myspace1
body{
background-color: #000000 !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicWallpaperGreen.png");
background-position: center;
background-attachment: fixed;
background-repeat: repeat;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
font-size: 14px;
color: #56edff;}
.redtext,
.redbtext,
a:link,
a:active,
a:visited,
a.redlink:link,
a.redlink:active,
a.redlink:visited,
.userProfileURL a,
#footerWarpper a {
font-family: Arial Black, arial,Constantia;
text-transform: uppercase;
font-size:12px !important;
font-weight:bold;
color: #4f6e0f !important;
text-shadow: 0 3px 3px #4f6e0f;
}
a.redlink:hover,
.blacktext10,
a:hover {
color:#999999 !important;
text-shadow: 0 3px 3px #999999;
}
.btext,
.lightbluetext8{
font-weight: bold;
color: #999999 !important;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
table, td, tr {
background-color: transparent;
border: none;
}
#header,
#topnav,
#topnav ul li a.open,
#subnav ul li a {
background-color: #000000 ! important; color:#4f6e0f;
font-weight:bold;}
#topnav ul li a,
#subnav ul li a {
color: #4f6e0f !important;
}
.rail {
background-color: #000000;
}
#topnav ul li a:hover,
#subnav ul li a:hover {
background-color:#999999 !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicWallpaperGreen.png") !important;
background-repeat: repeat;
background-position:top right;
background-attachment:scroll;color: #ffffff !important;
}
#footerWarpper,
#profileV1main{
background-color: #171f01;
background-position:center;
background-image: url("");
background-repeat: repeat;
background-attachment: fixed; }
#profileV1main{
border:4px solid #171f01;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
box-shadow: 0 0 18px #4f6e0f;
padding-right: 20px;
}
.contactTable .whitetext12{
display: none !important;
}
.contactTable a img{
visibility: hidden;
}
.contactTable a {
display:block;
height:28px;
width:120px;
}
.contactTable {
height: 150px;
width: 300px;
background-color: #000000; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/SteeleCandleCt.gif");
background-repeat: no-repeat;
background-attachment: scroll;
padding: 0px;
border:1px solid #4f6e0f;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
}
.extendedNetwork
.blacktext12 span {
display: none;
}
.blacktext12 {
display: block; width: 480px ! important;
height: 630px; background-repeat: no-repeat;
background-position: center;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Music/SteeleCandleAnimated2-1.gif"); background-color: #000000;
border:1px solid #4f6e0f;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
}
.profileInfo,
.latestBlogEntry {
padding: 10px;
}
.profileInfo,
.userProfileURL,
.userAlbums,
.interestsAndDetails,
.userProfileDetail,
.latestBlogEntry,
.blurbs,
.friendSpace,
.userProfileSchool,
.userProfileCompany {
background-color: #000000!important; font-family: Edwardian Constantia, Georgia, Helvetica, FreeSans, verdana;
padding-left: 10px;
padding-right: 10px;
border:1px solid #4f6e0f;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
}
.text,
body,
td,
li,
p,
div {
color: #999999 !important;
}
.nametext {
color: #4f6e0f !important;
font-family:Edwardian Constantia, Georgia, Helvetica, FreeSans, verdana !important;}
.text .whitetext12,
.text .orangetext15 {
font-family: Arial Black, arial,Constantia;
text-transform: uppercase;
font-size: 16px;
color: #4f6e0f;
text-shadow: 0 3px 3px #4f6e0f;
text-align: center;
background-color: #000000; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicWallpaper.png");
background-position: top right; padding: 0px;
display: block;
line-height: 30px;
border:1px solid #4f6e0f;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
box-shadow: 0 0 8px #4f6e0f;
padding: 2px;
}
.btext,
.lightbluetext8{
font-weight: bold;
color: #999999;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
Designer Comments:
Image from photobucket, was taken on the set for the Love You to Death video. Contact Table image from the end of the video. Animated by me.
Continue reading →



 ; url: http://angelladesigns.com).sk {position:absolute; top:0px; right:0px; z-index:9;}
; url: http://angelladesigns.com).sk {position:absolute; top:0px; right:0px; z-index:9;}