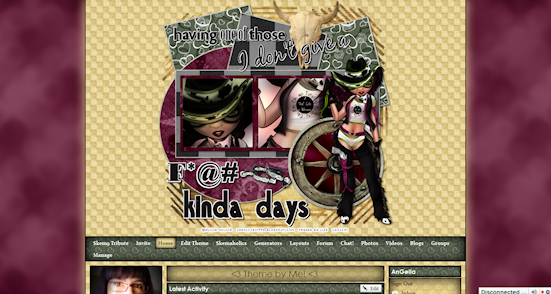
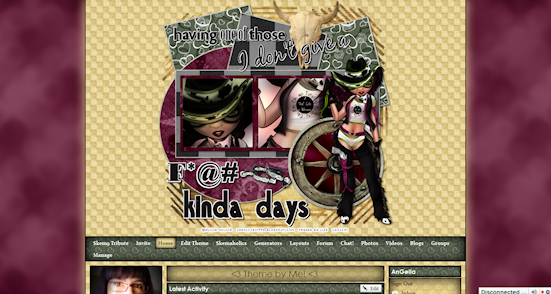
Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
Main image by Lise. Thanks Lise!
CLICK on “Continue reading” below for code & Preview button!

NingTheme
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
body /*Background*/
{background:#111111 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/Background1f.png) center repeat fixed;
color:#999999;
font-family: Constantia, Arial, georgia, Helvetica, FreeSans, sans-serif}
a:link, a:visited, a:active
{font-family:Constantia, Georgia, Helvetica, FreeSans, Arial, sans-serif;
color:#40071d;
font-size:14px}
a:hover
{color:#ffffff;
font-size:14px;}
#xg_body /*Contents*/
{background:transparent none top left no-repeat fixed;
color: #333c29;}
#xg /*Wrap Background*/
{background:#000000 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-HdrHvr.png) center repeat fixed;
border: 2px solid #000000;
box-shadow: 0 0 28px #ebd999;
}
#xg_masthead /*Top Image*/
{margin: auto;
display: block;
height:600px;
width: 955px;
background:transparent url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-Template.png) center no-repeat scroll;}
#xg_sitename, #xg_sitedesc /*This covers up the sitename text*/{display: none}
#xg_navigation /* Navbar*/,
#xg_navigation ul div.xg_subtab ul li a /*Subtab Font Properties*/
{margin: 0;
background: transparent url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-Hdr.png) top left repeat scroll;
border: 2px solid #000000;
box-shadow:inset 0 0 28px #000000;
}
#xg_navigation ul li a,
#xg_navigation ul div.xg_subtab ul li a /*NavBar Font Properties*/
{font-family: Constantia, Georgia, Helvetica, Arial, sans-serif;
font-size:13px !important;
color: #ffffff !important;
font-weight: bold;
border: 2px solid transparent;}
#xg_navigation ul li.this a,
#xg_navigation ul li a:hover, /*"This Page" highlight color*/
#xg_navigation ul div.xg_subtab ul li a:hover
{background: #ebd999 none no-repeat top left fixed;
color: #333c29 !important;
font-weight:bold;
border:2px solid #000000;
box-shadow: inset 0 0 8px #000000;
}
.xg_module_head /*Bg of headers*/
{background: #333c29 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-Hdr.png) top left repeat scroll;
font-size:15px;
color:#000000;
border:2px solid #000000;
box-shadow: inset 0 0 8px #000000;
}
.xg_module_head h2 /*Header Text*/
{color:#ffffff;
font-size:15px;
font-weight: bold;}
/*Start Welcome*/
.xg_widget_profiles_profile_show .xg_2col h1 {
font-size: 22px;
text-align: center;
}
.xg_widget_profiles_profile_show .xg_2col h1,
.xg_module_body
{background:transparent url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-bg.png) top center repeat fixed;
border:2px solid #000000;
box-shadow: inset 0 0 28px #000000;
color: #333c29;}
.xg_module_foot /*Bg of footers*/
{background:#333c29 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/HavingOneOfThose-Hdr.png) top left repeat scroll;
font-family:Arial, georgia, Helvetica, FreeSans, sans-serif;
font-size:12px;
border:2px solid #000000;
box-shadow: inset 0 0 8px #000000;
}
.xg_module_foot a
{color:#ffffff;
font-size:12px;
font-weight: bold;}
.xg_module_foot a:hover
{color:#999999;
font-weight: bold;}
#xn_bar /*Ning bar at top*/
{background: transparent none top left no-repeat fixed !important;
color:#999999!important;
font-family:Arial, georgia, Helvetica, FreeSans, sans-serif;}
#xg_foot {background-color: transparent !important; background-image: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Footer.png); background-repeat: no-repeat; background-attachment: scroll; background-position: center center}
textarea#xg_profiles_chatterwall_post_comment
{height:300px !important;
width:530px;
background:#000000 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/Background1f.png) center repeat scroll;
color:#FFFFFF !important;
font-family: Constantia, Arial, georgia, Helvetica, FreeSans, sans-serif;
font-weight: bold;
font-size: 125%;
border:2px solid #000000;
box-shadow: inset 0 0 28px #000000;
}
/*Start Changing BGComment by Sora */
#xg_profiles_chatterwall_post_comment_ifr {
opacity: 0.5;
filter:alpha(opacity=50);
height: 150px !important;
}
td.mceIframeContainer.mceFirst.mceLast {
background: #000000 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/RequestImages/Background1f.pngg) center repeat scroll;
height: 300px; }
/*ENd Code by Sora*/
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
.xg_status .input-container {
background-color: #59624f;
border: 1px solid #000;
margin-bottom: 5px;
overflow: hidden;
padding: 0 5px;
position: relative;
}
.xg_status .input-container textarea{
background-color: #59624f;
}
.xg_widget_profiles_profile .xg_3col .xg_1col img,
.xg_widget_profiles_like .xg_3col .xg_1col img {
max-width: 165px;
}
Designer Comments:
Main image by Lise. Thanks Lise!
Continue reading →