Made by: Barbara Mc
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
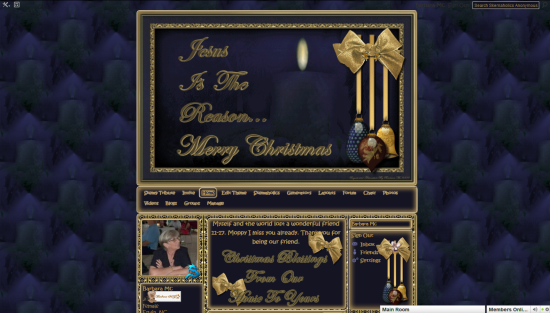
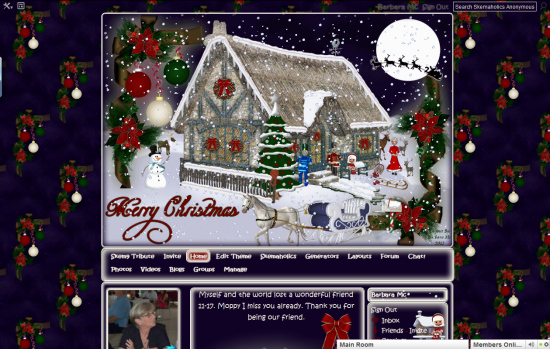
I made this layout with Sheer Elegance Scraps. I made and animated the banner, bgs, and contact using PDN/PSP/Animation Shop. This layout was made to be used on individual profiles. No other site has my permission to use or host this layout or any images used in this layout on their website.
CLICK on “Continue reading” below for code & Preview button!

NingTheme
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
body /*Background*/ {
background: #1f342a url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/200x200stbg.png) bottom right repeat fixed;
color: #b19353;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
}
a:link,
a:visited,
a:active {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #a97a2d;
font-weight: bold;
font-size: 14px !important;
text-shadow: 0 0px 0px #000;
}
a:hover {
color: #b19353 !important;
font-size: 14px !important;
text-shadow: 0 0px 0px #000;
}
.xg_lightfont {
color: #a97a2d;
font-weight: bold;
}
.xg_lightborder {
border-style: solid;
border-color: #b19353 !important;
}
.module_user_summary ul.nobullets li a,
.module_user_summary ul.nobullets li a:hover {
font-size: 12px !important;
}
#xg_body /*Contents*/ {
margin: auto;
background-color: #1f342a !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/305x360tbbg.gif) !important;
background-repeat: repeat !important;
background-position: bottom center !important;
background-attachment: fixed !important;
color: #b19353 !important;
padding: 10px 0px 0px 0px !important;
border-left: 3px ridge #b19353 !important;
border-right: 3px ridge #b19353 !important;
border-bottom: 3px ridge #b19353 !important;
border-top: 3px ridge #b19353 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 4px 2px #b19353;
box-shadow: inset 0px 0px 4px 2px #b19353;
}
#xg /*Wrap Background*/ {
margin: auto;
background: transparent none !important;
border: none !important;
}
#xg_masthead /*Top Image*/ {
margin: auto;
display: block;
height: 500px;
background: #1f342a url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/800x500aniwm6.gif) bottom center no-repeat scroll;
border-left: 3px ridge #b19353;
border-right: 3px ridge #b19353;
border-top: 3px ridge #b19353;
border-bottom: 3px ridge #b19353;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 12px 4px #b19353;
box-shadow: inset 0px 0px 12px 4px #b19353;
padding: 0px !important;
}
#xg_sitename,
#xg_sitedesc /*This covers up the sitename text*/ { display: none }
#xg_navigation {
padding-bottom: 10px;
border: 0px solid transparent;
}
#xg_navigation li.this { border-top: none !important }
#xg_navigation li {
border-right: none !important;
border-top: none !important;
}
#xg_navigation ul li a { background-color: transparent !important }
#xg_navigation /* Navbar*/,
#xg_navigation ul div.xg_subtab ul li a /*Subtab Font Properties*/ {
margin: auto;
background: #1f342a url() top left repeat scroll !important;
}
#xg_navigation /* Navbar*/{
border: 4px ridge #b19353 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 12px 4px #b19353;
box-shadow: inset 0px 0px 12px 4px #b19353;
}
#xg_navigation ul li a,
#xg_navigation ul div.xg_subtab ul li a /*NavBar Font Properties*/ {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
font-size: 12px !important;
color: #b19353 !important;
font-weight: bold;
text-transform: none !important;
text-shadow: 0 0px 0px #b19353;
}
#xg_navigation ul li a {
border: 3px ridge transparent !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
#xg_navigation ul div.xg_subtab ul li a {
border: 3px ridge #b19353 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #b19353;
box-shadow: inset 0px 0px 4px 4px #b19353;
}
#xg_navigation ul li.this a,
#xg_navigation ul li a:hover,
/*"This Page" highlight color*/
#xg_navigation ul div.xg_subtab ul li a:hover {
background: #b19353 none repeat top left scroll !important;
color: #1f342a !important;
font-weight: bold;
border: 3px ridge #b19353 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #1f342a;
box-shadow: inset 0px 0px 4px 4px #1f342a;
}
#xg_navigation li.this a span,
#xg_navigation li a:hover span {
border-bottom: none !important;
}
a.button,
button,
input.button,
.xg_module_head /*Bg of headers*/ {
background: #1f342a url() bottom center repeat scroll !important;
font-size: 12px !important;
color: #b19353 !important;
border: 5px ridge #b19353 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #b19353;
box-shadow: inset 0px 0px 4px 4px #b19353;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
margin: auto !important;
padding: 4px !important;
text-shadow: 0 0px 0px #000;
}
.xg_module_head h2 /*Header Text*/ {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans, arial, georgia, Helvetica, FreeSans, sans-serif !important;
color: #b19353 !important;
font-size: 12px !important;
font-weight: bold;
text-shadow: 0 0px 0px #000;
}
.xg_module {
background-color: transparent !important;
border: none !important;
}
.xg_module_body {
background: #1f342a none bottom left repeat scroll !important;
border: 3px ridge #b19353 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 8px 4px #b19353;
box-shadow: inset 0 0 12px #b19353;
color: #b19353 !important;
font-size: 12px !important;
text-shadow: 0 0px 0px #000;
}
.xg_module_foot /*Bg of footers*/ {
background: #1f342a url() bottom center repeat scroll !important;
font-size: 12px !important;
border: 3px ridge #b19353 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #b19353;
box-shadow: inset 0px 0px 4px 4px #b19353;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
.xg_module_foot a {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #b19353 !important;
font-size: 12px !important;
font-weight: bold;
text-shadow: 0 0px 0px #000;
}
.xg_module_foot a:hover {
color: #a97a2d !important;
font-weight: bold;
}
#xn_bar /*Ning bar at top*/ {
background: transparent none top left no-repeat scroll !important;
color: #b19353 !important;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
}
textarea#xg_profiles_chatterwall_post_comment {
width: 380px;
height: 244px !important;
background: #1f342a url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/380x244wmani.gif) top center no-repeat scroll !important;
color: #a97a2d !important;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
font-weight: bold;
font-size: 125%;
border: 3px ridge #b19353 !important;
-webkit-box-shadow:inset 0px 0px 8px 4px #b19353;
box-shadow: inset 0 0 15px #b19353;
}
/*Start Changing BGComment by Sora */
#xg_profiles_chatterwall_post_comment_ifr {
opacity: 0.5 !important;
filter: alpha(opacity=75) !important;
height: 244px !important;
}
td.mceIframeContainer.mceFirst.mceLast {
background: #1f342a url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/380x244wmani.gif) top center no-repeat scroll !important;
height: 244px !important;
}
/*ENd Code by Sora*/
/*Start Welcome*/
.xg_widget_profiles_profile_show .xg_2col h1{
padding-bottom: 30px !important;
background-color: #1f342a !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/380x225wb.png);
background-repeat: no-repeat;
height: 225px;
background-position: bottom center;
background-attachment: scroll;
border: 3px ridge #b19353 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 8px 4px #b19353;
box-shadow: inset 0px 0px 8px 4px #b19353;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #b19353;
font-size: 16px;
font-weight: bold;
text-align: center;
}
/*End Welcome___Generated@ SkemaholicsAnonymous.com*/
/*Start Account Links*/
.account-links {
height: 215px;
background-color: #1f342a !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2012/Christmas/old_world_santa/158x215.png) !important;
background-repeat: no-repeat !important;
background-position: bottom right !important;
background-attachment: scroll !important;
border: 3px ridge #b19353 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #b19353;
box-shadow: inset 0px 0px 14px 4px #b19353;
text-align: left;
}
.account-links a {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #a97a2d;
font-size: 14px;
}
.account-links a:hover {
color: #b19353 !important;
font-weight: bold;
}
/*End Account Links___Generated@ SkemaholicsAnonymous.com*/
#xn_bar #xn_bar_menu_search_query,
.xg_status .input-container {
background-color: #1f342a !important;
border: 1px solid #b19353;
color: #b19353;
}
.input textarea,
input.textfield:focus,
input.password:focus,
input.file:focus,
textarea:focus,
select:focus,
select.quickpost,
#xn_bar input.text {
background-color: #1f342a !important;
color: #b19353;
}
/* Start Pro Pic Border */
#xg_layout_column_1 .module_user_thumbnail .photo {
margin: 3px;
width:159px !important;
height:159px !important;
border:3px ridge #b19353;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #b19353;
-webkit-box-shadow: 0 0 3px 3px #b19353;
box-shadow: 0 0 3px 3px #b19353;
}
/* End Pro Pic border */
/* Start Friend Border */
.module_members .xg_module_body li img{
height:35px !important;
width :35px !important;
}
.module_members .xg_module_body li {
display:inline;
height:35px !important;
width :35px !important;
border:3px ridge #b19353;
padding: 3px 3px 1px 3px;
margin: 4px;
overflow: center;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #b19353;
-webkit-box-shadow: 0 0 3px 3px #1f342a;
box-shadow: 0 0 3px 3px #b19353;
}
/* End Friend border */
/* Start Skinny columns */
#xg_body /*Contents*/ {
width: 800px !important;
}
#xg /*Wrap Background*/ {
width: 800px !important;
}
#xg_masthead /*Top Image*/ {
width: 800px !important;
}
#xg_navigation {
width: 800px !important;
}
#xg_footcontent {
width: 780px !important;
}
/* Resized comment area buttons */
.xg_widget_profiles_profile .xg_3col .xg_1col img,
.xg_widget_profiles_like .xg_3col .xg_1col img { max-width: 155px }
.html_editor_toolbar defaultSkin,
.xg_module_comment_wall #xg_profiles_chatterwall_post .texteditor { width: 385px !important }
.defaultSkin span.mceIcon,
.defaultSkin img.mceIcon,
.defaultSkin .mceButton {
height: 15px !important;
width: 15px !important;
}
/* End Resize */
.xg_span-5 { width: 180px !important }
.xg_ad { width: 800px }
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .xg_reset img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .comment img { max-width: 295px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .blogpost img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .module_feed img { margin-left: 8px; max-width: 370px; }
.xg_widget_profiles .xg_2col .module_groups .clist li { margin: 2px }
.xg_span-14,
.xg_span-16 {
width: 600px;
margin-left: 7px;
}
xg_3col first-child { width: 775px }
xg_colgroup last-child { width: 775px }
.xg_colgroup .first-child {
width: 600px;
margin-right: 5px !important;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col,
.xg_widget_profiles_profile_apps .xg_3col .xg_2col {
padding: 0 5px;
width: 400px !important;
margin-right: 2px;
overflow: hidden;
}
#xg_layout_column_1 {
margin-right: 5px;
width: 183px;
overflow: hidden;
}
.xg_last,
.last-child { margin: 0px }
.xg_span-4,
.xg_span-7 {
width: 185px;
display: inline;
overflow: hidden;
margin-left: -6px;
}
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
embed.xg_slideshow { max-width: 380px ! important }
.input textarea { width: 250px }
.module_about a.button {
margin: 0 0 5px;
text-align: center;
white-space: normal;
width: 143px;
}
#xg_head {
width: 805px !important;
margin: auto;
}
#xg_foot {
width: 800px !important;
background-color: transparent !important;
background-image: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Footer-2.png) !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center center !important;
}
/* End Skinny */
Designer Comments:
I made this layout with Sheer Elegance Scraps. I made and animated the banner, bgs, and contact using PDN/PSP/Animation Shop. This layout was made to be used on individual profiles. No other site has my permission to use or host this layout or any images used in this layout on their website.
Continue reading →