Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
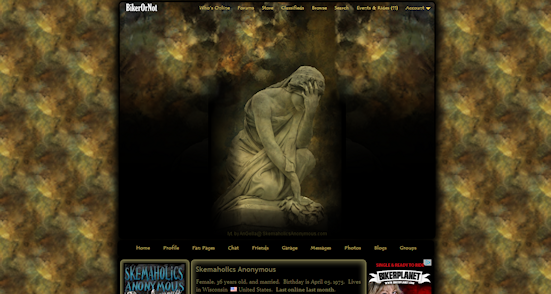
Painting by Valentine Cameron Prinsep.
CLICK on “Continue reading” below for code & Preview button!

BikerOrNot
body {
background-color: #320d01 !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Il_Barbagianni_The_Owl_Bg3.png") !important;
background-attachment: fixed !important;
background-repeat: repeat !important;
background-position: top left !important;
}
p,
.bn-i-msg {
font-family: Constantia, Georgia, Helvetica, FreeSans, arial, sans-serif !important;
font-size: 14px;
text-align: left;
color: #d3c2a9;
}
a:link,
a:visited,
a:active /*Links*/ {
font-family: Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, arial,
sans-serif; color: #d3c2a9;
text-shadow: 0 1px 1px #000;
font-size: 14px;
font-weight:bold;}
a:hover /*Links on Hover*/ {
color: #d3c2a9 !important;
font-size: 14px;
font-weight:bold;}
#bn-top ul.menu /*TopNav1 & Top Image*/ {
margin: auto;
display: block;
width: 800px;
height: 695px;
background-color: #000 !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Il_Barbagianni_The_Owl_800x675.png") !important;
background-attachment: scroll;
background-repeat: no-repeat;
background-position: bottom center;
border: 3px solid #000;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 4px #000;
box-shadow: 0px 0px 14px 4px #000;
}
#bn-top ul.menu a /*TopNav1 Font Color*/{
color: #d3c2a9 !important;
font-size: 11px;
}
#bn-foot2,
#bn-top2 /*TopNav2 & Lower Navbar*/ {
margin: auto;
margin-top: -5px;
width:800px;
background-color:#1e0900; background-image: url("http://");
background-attachment: ;
background-repeat: ;
background-position: ;
border: 3px solid #1e0900 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 4px #000;
box-shadow: 0px 0px 14px 4px #000;
}
.body{
width:800px;
}
#bn-foot2 a,
#bn-top2 a /*Lower Navbar/Footer Font*/ {
color: #d3c2a9 !important;
text-shadow: 0 1px 1px #d3c2a9;
font-size: 12px;
padding: 4px;
border:3px solid transparent !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
}
#bn-top2 a:hover,
#bn-foot2 a:hover /*header and module bg on hover*/ {
background-color:#b3a88a; background-image: url("http://");
background-repeat: ;
background-position: ;
border:3px solid #d3c2a9 !important;
-webkit-box-shadow: inset 0px 0px 14px 4px #1e0900;
box-shadow: inset 0px 0px 14px 4px #1e0900;
}
#bn-foot2 a:hover,
#bn-top2 a:hover /*Lower Navbar/Footer Font on Hover*/ {
color: #1e0900 !important;
}
#bn-body {
width: 800px !important;
background-color:#000; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Il_Barbagianni_The_Owl_Bg1-1.png");
background-attachment: ;
background-repeat: ;
background-position: ;
border: 3px solid #000;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 4px #000;
box-shadow: 0px 0px 14px 4px #000;
}
#bn-3col2w{
width: 430px;
}
#bn-3col2w /*Main module*/,
#bn-3col1 /*Left Side Profile Pic*/ {
color: #fff;
background-color:#1e0900;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Il_Barbagianni_The_Owl_Bg2.png");
padding: 5px;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
#bn-3col2w {
margin-left: 4px;
}
#bn-3col1 /*Left Side Profile Pic*/ {
margin-left: 4px;
width:160px;
}
.bx-ttl /*Headers*/{
margin: 0px;
background-color:#b3a88a; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Il_Barbagianni_The_Owl_Bg3.png");
background-attachment: scroll;
background-repeat: repeat;
background-position: top left;
border: 3px solid #1e0900 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 14px 4px #1e0900;
box-shadow: inset 0px 0px 14px 4px #1e0900;
}
.bx-ttl h2 /*Header Text*/ {
color: #d3c2a9;
text-shadow: 0 1px 1px #1e0900;
font-weight:bold;
font-size: 14px;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
.bx-ttl a /*header and module links*/ {
color: #d3c2a9;
text-shadow: 0 1px 1px #1e0900;
}
.bx-ttl a:hover /*header and module links on hover*/ {
color: #000 !important;
}
#bn-3col2w img,
#bn-3col1 img {
max-width: 500px;
}
#bn-top /*Top Image Bg*/ {
background-color: transparent !important;
}
table,
#bn-top,
#bn-foot /*Keep this Transparent*/ {
background-color: transparent;
background-image: none;
}
embed {
max-width: 480px;
}
.bn-i-msg {
border: none;
}
Designer Comments:
Painting by Valentine Cameron Prinsep.
Continue reading →