Made by: Barbara Mc
CLICK on “Continue reading” below for codes!

Designer Comments:
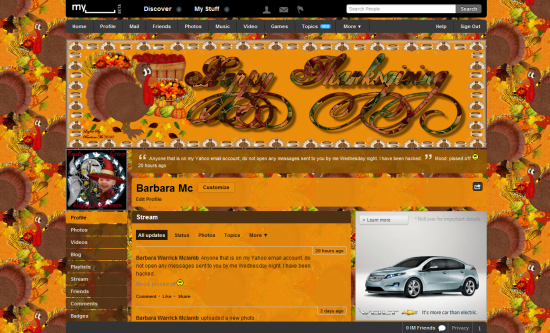
I made this layout with scraps by www.dreamlanddesigns.blogspot.com. I made the layout's banner and bg with PDN/PSP/Animation Shop. This layout was made to be used on individual MySpace profiles. Hotprofileplus, HotLayouts2u or any affiliate does not have my permission to use or post this layout or any images used in this layout on their website and neither does any other website.
CLICK on “Continue reading” below for codes!

Designer Comments:
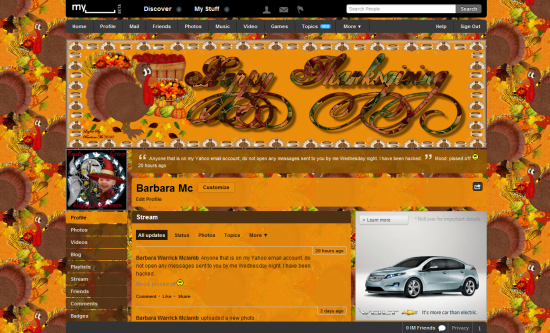
I made this layout with scraps by www.dreamlanddesigns.blogspot.com. I made the layout's banner and bg with PDN/PSP/Animation Shop. This layout was made to be used on individual MySpace profiles. Hotprofileplus, HotLayouts2u or any affiliate does not have my permission to use or post this layout or any images used in this layout on their website and neither does any other website.
http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/Thanks%201/2010/2010_Thanks_1/250x220bgst.png
#EA8D0A
repeat
fixed
center
http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/Thanks%201/2010/2010_Thanks_1/960x250wm.png
250px
#EA8D0A
#4E3012
#4E3012
#EA8D0A
body{background-color:#EA8D0A!important;background-image:url('http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/Thanks%201/2010/2010_Thanks_1/250x220bgst.png')!important; background-repeat:repeat!important; background-attachment:fixed!important; background-position:center!important;} .module a, .sitesHeader .gearLinks a, .profileLayout .mediaAction a { color: #EA8D0A!important; } .glue.primary {background: #EA8D0A!important; color: #000000;border-color: #839441;}#msSubnav .nav {background: #4E3012; border-color: #228AAF;} #msSubnav .nav li a:hover, #msSubnav .nav li a.current {background: #EA8D0A!important; color: #000000;} .userBadgeSideBar nav .selected, .userBadgeSideBar nav a:hover {background: #4E3012!important; border-color: #228AAF;color: #000000;}.userBadgeSideBar .userInfoToolTip div { border-color: #EA8D0A!important; }.userBadgeSideBar .userInfoToolTip .outter { border-right-color: #EA8D0A!important; } .tabs > ul > li:hover > a, .tabs .selected a, .tabs .dropdown:hover > a {background-color: #EA8D0A!important; border-color: #EA8D0A!important; color: #000000;text-shadow: none;} .pagination a:hover, .pagination .selected {background: #EA8D0A!important; border-color: #EA8D0A!important; color:#000000;} .morePager a { background-color: #EA8D0A!important; border-color: #EA8D0A !important; color: #000000; }.badgeList .badge.selected { background-color: #EA8D0A!important; }#gblleftNav li a .topCountNav {background-color: #EA8D0A!important; color:#000000;}.gapControl .mainAction a {background-color: #EA8D0A!important; background: -webkit-gradient(linear, left top, left bottom, from(#EA8D0A!important), to(#EA8D0A!important));background: -moz-linear-gradient(center top, #EA8D0A!important, #EA8D0A!important);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA8D0A!important', endColorstr='#EA8D0A!important');color:#000000;border-color: #5F683A;}.horizontalMenu li a:hover, .horizontalMenu li.selected a, .horizontalMenu li a:hover, .horizontalMenu li:hover a {background-color: #EA8D0A!important; border-color: #EA8D0A!important; color: #000000;text-shadow: none;} .layout, .sitesHeader { background: #EA8D0A!important; }.styleBoxed .module, .styleBoxed .sitesHeader, .styleRound .module, .styleRound .sitesHeader { background-color: #EA8D0A!important;} .morePager a {border-color: #EA8D0A!important;}.hasImage.styleBoxed .module, .hasImage.styleBoxed .sitesHeader, .hasImage.styleRound .module, .hasImage.styleRound .sitesHeader {background-color: #EA8D0A!important;}.sitesHeader { border-bottom-color: #4E3012!important;}.styleSolid .moduleHead {background-color: #4E3012!important;}.styleOverline .moduleHead, .styleUnderline .moduleHead {border-color: #4E3012!important;} #msSubnav .nav {background: #4E3012!important;}.userBadgeSideBar nav a {background: #4E3012!important;}div#gblmslogo {background: #4E3012!important;}.marqueeContent{height:250px!important; background-image:url('http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/Thanks%201/2010/2010_Thanks_1/960x250wm.png')!important; background-repeat: no-repeat;}
Continue reading →
