Made by: Barbara Mc
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
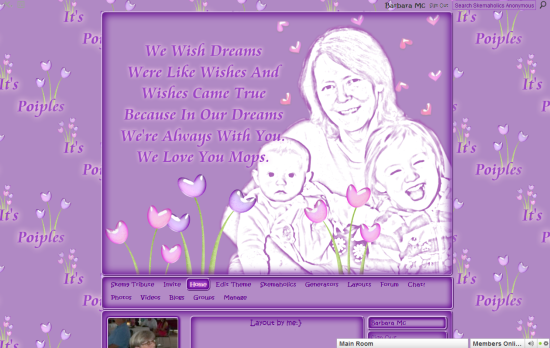
I made this layout with scraps by Nikki Beaudreau. Moppy sent me this picture in October. It is of her and two of her grandchildren. I miss her so much. I made the layout's buttons, comment box and headers with PDN/PSP. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
CLICK on “Continue reading” below for code & Preview button!

NingTheme
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
body /*Background*/ {
background: #b38bc6 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/friends/moppy/love_mops/300x300_2.png) bottom right repeat fixed;
color: #60028e;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
}
a:link,
a:visited,
a:active {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #f9bbdd;
font-size: 14px;
text-shadow: 0 0px 0px #fff;
}
a:hover {
color: #fff !important;
font-size: 14px !important;
}
.module_user_summary ul.nobullets li a,
.module_user_summary ul.nobullets li a:hover {
font-size: 10px !important;
}
#xg_body /*Contents*/ {
margin: auto;
background-color: #b38bc6 !important;
background-image: url() !important;
background-repeat: repeat !important;
background-position: bottom center !important;
background-attachment: fixed !important;
color: #60028e !important;
padding: 10px 0px 0px 0px !important;
border-left: 3px ridge #9b45c6 !important;
border-right: 3px ridge #9b45c6 !important;
border-bottom: 3px ridge #9b45c6 !important;
border-top: 3px ridge #9b45c6 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 18px 4px #60028e;
box-shadow: inset 0px 0px 18px 4px #60028e;
}
#xg /*Wrap Background*/ {
margin: auto;
background: transparent none !important;
border: none !important;
}
#xg_masthead /*Top Image*/ {
margin: auto;
display: block;
height: 600px;
background: #b38bc6 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/friends/moppy/love_mops/800x600.png) bottom center no-repeat scroll;
border-left: 3px ridge #9b45c6;
border-right: 3px ridge #9b45c6;
border-top: 3px ridge #9b45c6;
border-bottom: 3px ridge #9b45c6;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 18px 4px #60028e;
box-shadow: inset 0px 0px 18px 4px #60028e;
padding: 0px !important;
}
#xg_sitename,
#xg_sitedesc /*This covers up the sitename text*/ { display: none }
#xg_navigation {
padding-bottom: 10px;
border: 0px solid transparent;
}
#xg_navigation li.this { border-top: none !important }
#xg_navigation li {
border-right: none !important;
border-top: none !important;
}
#xg_navigation ul li a { background-color: transparent !important }
#xg_navigation /* Navbar*/,
#xg_navigation ul div.xg_subtab ul li a /*Subtab Font Properties*/ {
margin: auto;
background: #b38bc6 url() top left repeat scroll !important;
}
#xg_navigation /* Navbar*/{
border: 4px ridge #9b45c6 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 12px 4px #60028e;
box-shadow: inset 0px 0px 12px 4px #60028e;
}
#xg_navigation ul li a,
#xg_navigation ul div.xg_subtab ul li a /*NavBar Font Properties*/ {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
font-size: 12px !important;
color: #60028e !important;
font-weight: bold;
text-transform: none !important;
text-shadow: 0 0px 0px #fff;
}
#xg_navigation ul li a {
border: 3px ridge transparent !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
#xg_navigation ul div.xg_subtab ul li a {
border: 3px ridge #9b45c6 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #60028e;
box-shadow: inset 0px 0px 4px 4px #60028e;
}
#xg_navigation ul li.this a,
#xg_navigation ul li a:hover,
/*"This Page" highlight color*/
#xg_navigation ul div.xg_subtab ul li a:hover {
background: #9b45c6 none repeat top left scroll !important;
color: #f9bbdd !important;
font-weight: bold;
border: 3px ridge #9b45c6 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #60028e;
box-shadow: inset 0px 0px 4px 4px #60028e;
}
#xg_navigation li.this a span,
#xg_navigation li a:hover span {
border-bottom: none !important;
}
a.button,
button,
input.button,
.xg_module_head /*Bg of headers*/ {
background: #b38bc6 url() bottom center repeat scroll !important;
font-size: 12px !important;
color: #60028e !important;
border: 5px ridge #9b45c6 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #60028e;
box-shadow: inset 0px 0px 4px 4px #60028e;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
margin: auto !important;
padding: 4px !important;
text-shadow: 0 0px 0px #fff;
}
.xg_module_head h2 /*Header Text*/ {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans, arial, georgia, Helvetica, FreeSans, sans-serif !important;
color: #60028e !important;
font-size: 12px !important;
font-weight: bold;
text-shadow: 0 0px 0px #fff;
}
.xg_module {
background-color: transparent !important;
border: none !important;
}
.xg_module_body {
background: transparent none bottom left repeat scroll !important;
border: 3px ridge #9b45c6 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 8px 4px #60028e;
box-shadow: inset 0 0 12px #60028e;
color: #60028e !important;
font-size: 12px !important;
text-shadow: 0 0px 0px #fff;
}
.xg_module_foot /*Bg of footers*/ {
background: #b38bc6 url() bottom center repeat scroll !important;
font-size: 12px !important;
border: 3px ridge #60028e !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #60028e;
box-shadow: inset 0px 0px 4px 4px #60028e;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
.xg_module_foot a {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #60028e !important;
font-size: 12px !important;
font-weight: bold;
text-shadow: 0 0px 0px #fff;
}
.xg_module_foot a:hover {
color: #f9bbdd !important;
font-weight: bold;
}
#xn_bar /*Ning bar at top*/ {
background: transparent none top left no-repeat scroll !important;
color: #b38bc6 !important;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
}
textarea#xg_profiles_chatterwall_post_comment {
width: 380px;
height: 214px !important;
background: #b38bc6 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/friends/moppy/love_mops/380x214_1.png) top center no-repeat scroll !important;
color: #60028e !important;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
font-weight: bold;
font-size: 125%;
border: 3px ridge #9b45c6 !important;
-webkit-box-shadow:inset 0px 0px 8px 4px #60028e;
box-shadow: inset 0 0 15px #60028e;
}
/*Start Changing BGComment by Sora */
#xg_profiles_chatterwall_post_comment_ifr {
opacity: 0.5 !important;
filter: alpha(opacity=75) !important;
height: 214px !important;
}
td.mceIframeContainer.mceFirst.mceLast {
background: #b38bc6 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/friends/moppy/love_mops/380x214_1.png) top center no-repeat scroll !important;
height: 214px !important;
}
/*ENd Code by Sora*/
/*Start Welcome*/
.xg_widget_profiles_profile_show .xg_2col h1{
padding-bottom: 50px !important;
background-color: #b38bc6 !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/friends/moppy/love_mops/380x225w.png);
background-repeat: no-repeat;
height: 225px;
background-position: bottom center;
background-attachment: scroll;
border: 3px ridge #9b45c6 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #60028e;
box-shadow: inset 0px 0px 14px 4px #60028e;
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #60028e;
font-size: 16px;
text-align: center;
}
/*End Welcome___Generated@ SkemaholicsAnonymous.com*/
/*Start Account Links*/
.account-links {
height: 125px;
background-color: #b38bc6 !important;
background-image: url() !important;
background-repeat: no-repeat !important;
background-position: bottom right !important;
background-attachment: scroll !important;
border: 3px ridge #9b45c6 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #60028e;
box-shadow: inset 0px 0px 14px 4px #60028e;
text-align: left;
}
.account-links a {
font-family: Kristen ITC, Constantia, Georgia, Helvetica, FreeSans;
color: #60028e;
font-size: 14px;
}
.account-links a:hover {
color: #f9bbdd !important;
}
/*End Account Links___Generated@ SkemaholicsAnonymous.com*/
#xn_bar #xn_bar_menu_search_query,
.xg_status .input-container {
background-color: #b38bc6 !important;
border: 1px solid #9b45c6;
color: #60028e;
}
.input textarea,
input.textfield:focus,
input.password:focus,
input.file:focus,
textarea:focus,
select:focus,
select.quickpost,
#xn_bar input.text {
background-color: #b38bc6 !important;
color: #60028e;
}
/* Start Pro Pic Border */
#xg_layout_column_1 .module_user_thumbnail .photo {
margin: 3px;
width:159px !important;
height:159px !important;
border:3px ridge #9b45c6;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #60028e;
-webkit-box-shadow: 0 0 3px 3px #60028e;
box-shadow: 0 0 3px 3px #60028e
}
/* End Pro Pic border */
/* Start Friend Border */
.module_members .xg_module_body li img{
height:35px !important;
width :35px !important;
}
.module_members .xg_module_body li {
display:inline;
height:35px !important;
width :35px !important;
border:3px ridge #9b45c6;
padding: 3px 3px 1px 3px;
margin: 4px;
overflow: center;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #60028e;
-webkit-box-shadow: 0 0 3px 3px #60028e;
box-shadow: 0 0 3px 3px #60028e;
}
/* End Friend border */
/* Start Skinny columns */
#xg_body /*Contents*/ {
width: 800px !important;
}
#xg /*Wrap Background*/ {
width: 800px !important;
}
#xg_masthead /*Top Image*/ {
width: 800px !important;
}
#xg_navigation {
width: 800px !important;
}
#xg_footcontent {
width: 780px !important;
}
/* Resized comment area buttons */
.xg_widget_profiles_profile .xg_3col .xg_1col img,
.xg_widget_profiles_like .xg_3col .xg_1col img { max-width: 155px }
.html_editor_toolbar defaultSkin,
.xg_module_comment_wall #xg_profiles_chatterwall_post .texteditor { width: 385px !important }
.defaultSkin span.mceIcon,
.defaultSkin img.mceIcon,
.defaultSkin .mceButton {
height: 15px !important;
width: 15px !important;
}
/* End Resize */
.xg_span-5 { width: 180px !important }
.xg_ad { width: 800px }
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .xg_reset img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .comment img { max-width: 295px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .blogpost img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .module_feed img { margin-left: 8px; max-width: 370px; }
.xg_widget_profiles .xg_2col .module_groups .clist li { margin: 2px }
.xg_span-14,
.xg_span-16 {
width: 600px;
margin-left: 7px;
}
xg_3col first-child { width: 775px }
xg_colgroup last-child { width: 775px }
.xg_colgroup .first-child {
width: 600px;
margin-right: 5px !important;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col,
.xg_widget_profiles_profile_apps .xg_3col .xg_2col {
padding: 0 5px;
width: 400px !important;
margin-right: 2px;
overflow: hidden;
}
#xg_layout_column_1 {
margin-right: 5px;
width: 183px;
overflow: hidden;
}
.xg_last,
.last-child { margin: 0px }
.xg_span-4,
.xg_span-7 {
width: 185px;
display: inline;
overflow: hidden;
margin-left: -6px;
}
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
embed.xg_slideshow { max-width: 380px ! important }
.input textarea { width: 250px }
.module_about a.button {
margin: 0 0 5px;
text-align: center;
white-space: normal;
width: 143px;
}
#xg_head {
width: 805px !important;
margin: auto;
}
#xg_foot {
width: 800px !important;
background-color: transparent !important;
background-image: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Footer-2.png) !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center center !important;
}
/* End Skinny */
Designer Comments:
I made this layout with scraps by Nikki Beaudreau. Moppy sent me this picture in October. It is of her and two of her grandchildren. I miss her so much. I made the layout's buttons, comment box and headers with PDN/PSP. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
Continue reading →