Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
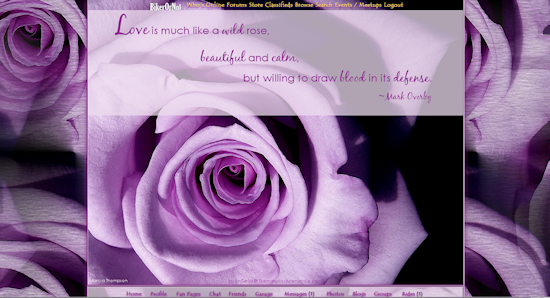
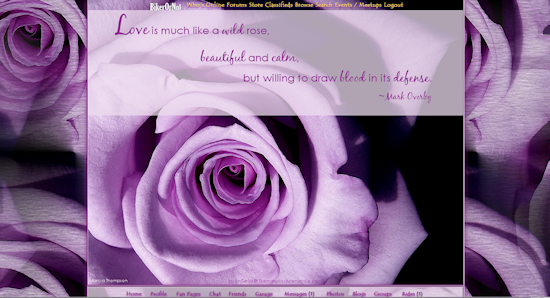
Rose image by Marcia Thompson. Edited by me in PSP X2.
CLICK on “Continue reading” below for code & Preview button!

BikerOrNot
body {background-color: #ebdaed !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/flowers/WildRoseBg1.png") !important; background-attachment: fixed !important; background-repeat: repeat !important; background-position: top center !important; font-family: Constantia, georgia, Helvetica, FreeSans, sans-serif, Arial, sans-serif; font-size: 14px; color: #8f2f91; text-shadow: 0 1px 1px #000000;} a:link, a:visited, a:active /*Links*/ {font-family: Tempus Sans ITC, Bradley Hand ITC, Constantia, sans-serif; color: #8f2f91; font-size: 14px; font-weight:bold;text-shadow: 0 3px 3px #8f2f91;} a:hover /*Links on Hover*/ {color: #ffffff !important; font-size: 14px; font-weight:bold;} h2 /*Header Text*/ {color: #ebdaed; font-weight:bold; font-size: 20px;text-shadow: 0 3px 3px #8f2f91;} #bn-top ul.menu /*TopNav1 & Top Image*/ {margin: auto; display: block; width: 960px; height: 730px; background-color: transparent !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/flowers/WildRose.png"); background-attachment: scroll; background-repeat: no-repeat; background-position: bottom center; border: 3px groove #8f2f91 !important; box-shadow: 0 0 12px #8f2f91;} #bn-top ul.menu a /*TopNav1 Font Color*/{color: #ebdaed !important;} #bn-foot2, #bn-top2 /*TopNav1 & Lower Navbar*/ {margin: auto; width: 960px; background-color: transparent; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/flowers/WildRoseBg2.png"); background-attachment: scroll; background-repeat: repeat; background-position: top right; border: 3px groove #8f2f91 !important; box-shadow: 0 0 12px #8f2f91;} #bn-foot2 a, #bn-top2 a/*Lower Navbar Font*/ {color: #8f2f91 !important; text-decoration: none;} #bn-foot2 a:hover, #bn-top2 a:hover /*Lower Navbar Font on Hover*/ {color: #ffffff !important; text-decoration: underline; } #bn-body {width: 980px !important; background-color:transparent; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/flowers/WildRoseBg2.png"); background-attachment: fixed; background-repeat: repeat; background-position: center; border: 3px groove #8f2f91 !important; box-shadow: 0 0 12px #8f2f91;} #bn-3col2w /*Main module*/,#bn-3col1 /*Left Side Profile Pic*/ {text-align: left; color: #ffffff;
text-shadow: 0 1px 1px #8f2f91; background-color:transparent; background-image: url(""); background-attachment: scroll; background-repeat: repeat; background-position: center; padding: 5px; border: 3px groove #8f2f91 !important; box-shadow: 0 0 12px #8f2f91;} .bx-ttl /*Headers*/ {margin: 0px; background-color:#8f2f91 !important; background-image: url(""); background-attachment: scroll; background-repeat: repeat; background-position: top left; border: 3px groove #ffffff !important; box-shadow: 0 0 12px #8f2f91;} .bx-ttl a /*header and module links*/ {color: #ffffff; font-size: 16px; text-decoration: none;text-shadow: 0 3px 3px #000;} .bx-ttl a:hover/*header and module bg on hover*/ {background-color:#000000 !important; background-image: url(""); background-repeat: repeat; background-position: top left;} .bx-ttl a:hover /*header and module links on hover*/ {color: #8f2f91 !important; font-size: 16px; text-decoration: underline;} #bn-3col2w img,#bn-3col1 img {max-width: 500px;} div#headerdiv, #bn-top /*Top Image Bg*/ {background-color: transparent !important;} table, #bn-top, #bn-foot/*Keep this Transparent*/ {background-color: transparent !important; background-image: none} embed {max-width: 480px;} div {border: none !important;} #bn-3col2w {margin-left: 4px;} #bn-3col1 /*Left Side Profile Pic*/ {margin-left: 4px; width:160px;}
Designer Comments:
Rose image by Marcia Thompson. Edited by me in PSP X2.
Continue reading →