Made by: AnGella
CLICK on “Continue reading” below for codes!

Designer Comments:
Made by me in PSP X2.
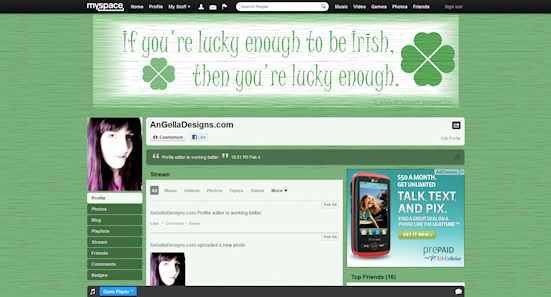
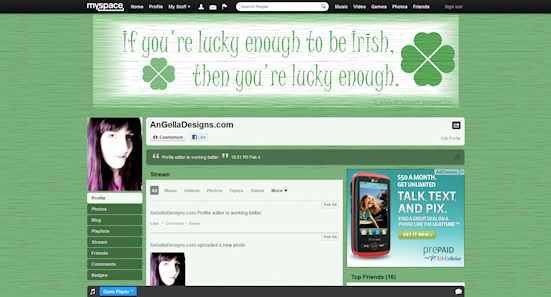
CLICK on “Continue reading” below for codes!

Designer Comments:
Made by me in PSP X2.
http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/BlessedIs/SageWoodgrain.png
#7bb17b
repeat
fixed
top left
http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/BlessedIs/Lucky.png
250px
#ffffff
#315e31
#7bb17b
#ffffff
body{background-color:#7bb17b!important;background-image:url('http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/BlessedIs/SageWoodgrain.png')!important; background-repeat:repeat!important; background-attachment:fixed!important; background-position:top left!important;} .module a, .sitesHeader .gearLinks a, .profileLayout .mediaAction a { color: #ffffff!important; } .glue.primary {background: #ffffff!important; color: #000000;border-color: #839441;}#msSubnav .nav {background: #315e31; border-color: #228AAF;} #msSubnav .nav li a:hover, #msSubnav .nav li a.current {background: #ffffff!important; color: #000000;} .userBadgeSideBar nav .selected, .userBadgeSideBar nav a:hover {background: #315e31!important; border-color: #228AAF;color: #000000;}.userBadgeSideBar .userInfoToolTip div { border-color: #ffffff!important; }.userBadgeSideBar .userInfoToolTip .outter { border-right-color: #ffffff!important; } .tabs > ul > li:hover > a, .tabs .selected a, .tabs .dropdown:hover > a {background-color: #ffffff!important; border-color: #ffffff!important; color: #000000;text-shadow: none;} .pagination a:hover, .pagination .selected {background: #ffffff!important; border-color: #ffffff!important; color:#000000;} .morePager a { background-color: #ffffff!important; border-color: #ffffff !important; color: #000000; }.badgeList .badge.selected { background-color: #ffffff!important; }#gblleftNav li a .topCountNav {background-color: #ffffff!important; color:#000000;}.gapControl .mainAction a {background-color: #ffffff!important; background: -webkit-gradient(linear, left top, left bottom, from(#ffffff!important), to(#ffffff!important));background: -moz-linear-gradient(center top, #ffffff!important, #ffffff!important);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff!important', endColorstr='#ffffff!important');color:#000000;border-color: #5F683A;}.horizontalMenu li a:hover, .horizontalMenu li.selected a, .horizontalMenu li a:hover, .horizontalMenu li:hover a {background-color: #ffffff!important; border-color: #ffffff!important; color: #000000;text-shadow: none;} .layout, .sitesHeader { background: #ffffff!important; }.styleBoxed .module, .styleBoxed .sitesHeader, .styleRound .module, .styleRound .sitesHeader { background-color: #ffffff!important;} .morePager a {border-color: #ffffff!important;}.hasImage.styleBoxed .module, .hasImage.styleBoxed .sitesHeader, .hasImage.styleRound .module, .hasImage.styleRound .sitesHeader {background-color: #ffffff!important;}.sitesHeader { border-bottom-color: #7bb17b!important;}.styleSolid .moduleHead {background-color: #7bb17b!important;}.styleOverline .moduleHead, .styleUnderline .moduleHead {border-color: #7bb17b!important;} #msSubnav .nav {background: #315e31!important;}.userBadgeSideBar nav a {background: #315e31!important;}div#gblmslogo {background: #315e31!important;}.marqueeContent{height:250px!important; background-image:url('http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/BlessedIs/Lucky.png')!important; background-repeat: no-repeat;}
Continue reading →