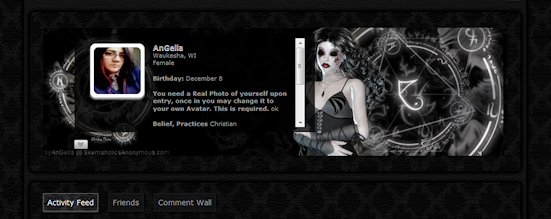
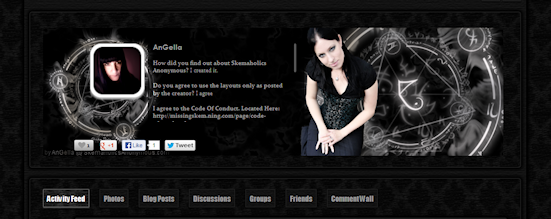
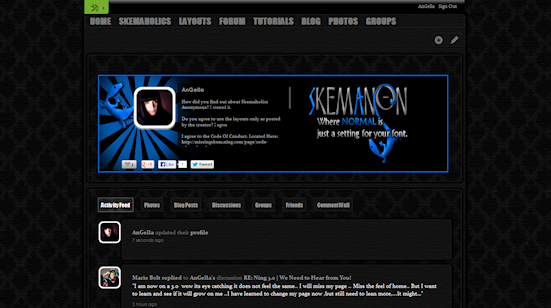
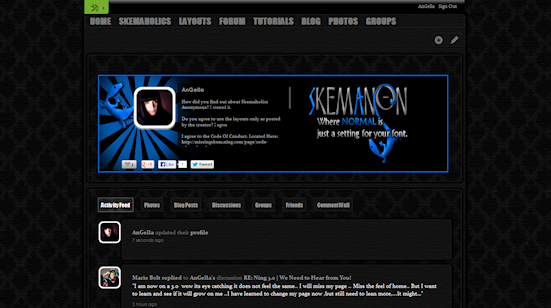
Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
To use on your profile in Ning 3.0 your site admin must have the script from here installed in their site. If they do not, please feel free to share this link with them. It is free to use.
Made by me in PSP X2.
CLICK on “Continue reading” below for code & Preview button!

Ning3Profile
body{
background: #111 url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg2.png") fixed bottom center repeat !important;
}
.content{
color: #fff !important;
}
a {
color: #999 !important;
}
a:hover {
color: #6b6b6b !important;
}
.comments-metadata .comments-timestamp /*Comment time*/{
color: #666666;
font-size: 95%;
}
.page-members header {
height: 0px !important;
}
.page-members .container {
padding-top: 0px;
padding-bottom: 0px;
}
.page-members .container-inner {
padding-top: 35px;
}
.page-members header .header-logoImage,
.page-members header #sitename{
visibility: hidden;
}
.navbar {
margin-top: 0px !important;
position: absolute;
top: 5px;
}
.navbar {
background: #000 url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg3-1.png) top center repeat scroll !important;
border:1px solid #222222;
border-radius:5px;
}
.navbar a{
font-family: 'Impact','Haettenschweiler','Arial Narrow Bold',sans-serif !important;
color: #777777 !important;
font-size: 110%;
}
.navbar.condensed-visible > ul > li {
text-align: center;
}
.mainTab-item:hover {
background: transparent url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg2.png") center !important;
color: #FFFFFF !important;
}
.navbar > ul > li.xg_subtab a:hover,
.mainTab-item a:hover {
color: #FFFFFF !important;
}
ul.mainTab.condensed-visible li.mainTab-item a {
background-color: #fefbdc !important;
}
ul.mainTab.condensed-visible li.mainTab-item a:hover{
background-color: #575649 !important;
}
.container,
.activityFeed .feed-story,
.comments .comments-comment {
background: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg3-1.png) repeat scroll 0 0 #000000 !important;
border: 1px solid #000;
border-radius: 5px;
box-shadow: 0 0 4px 4px #000 !important;
padding-top: 25px;
color: #6b6b6b;
}
.sheet{
background: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg2.png) repeat scroll 0 0 transparent !important;
border: 1px solid #000;
box-shadow: 0 3px 3px #000;
border-radius: 10px;
box-shadow: 0 0 4px 4px #000;
padding: 20px 5px;
}
#xj_mce_0_ifr {
height: 200px !important;
opacity: 0.5;
filter:alpha(opacity=50);
}
.texteditor textarea, .defaultSkin .mceIframeContainer {
background: #000000 url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg2.png") repeat scroll left bottom !important;
color: #FFFFFF !important;
font-family: Constantia,Arial,georgia,Helvetica,FreeSans,sans-serif;
font-size: 125%;
font-weight: bold;
}
button, input[type="button"],
input[type="submit"],
input[type="reset"],
.button,
h3 {
background: rgba(0, 0, 0, 0) url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg3-1.png") center !important;
border-color: #222;
border-radius: 1px 1px 1px 1px;
border-style: solid;
border-width: 1px;
box-shadow: 0 4px 2px 0 rgba(0, 0, 0, 0.15), 0 1px 1px 0 #000;
color: #999999;
}
button, input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
.button:hover,
h3 a:hover,
button.button-primary, input.button-primary[type="button"], input.button-primary[type="submit"], input.button-primary[type="reset"], .button.button-primary {
background: rgba(0, 0, 0, 0) url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Bg/GothicBg1.png") center !important;
color: #FFFFFF;
border-color: #666;
border-radius: 1px 1px 1px 1px;
border-style: solid;
border-width: 1px;
box-shadow: 0 4px 2px 0 rgba(0, 0, 0, 0.15), 0 1px 1px 0 #666;
}
.profileCoverArea .profileCoverArea-box {
background-color: transparent;
}
.profileCoverArea .profileCoverArea-box .profileCoverArea-bio {
background-color: #000;
color: #ffffff;
height: 170px;
overflow-y: auto;
opacity: 0.6;
filter:alpha(opacity=60);
}
Designer Comments:
To use on your profile in Ning 3.0 your site admin must have the script from here installed in their site. If they do not, please feel free to share this link with them. It is free to use.
Made by me in PSP X2.
Continue reading →