Made by: AnGella
CLICK on “Continue reading” below for codes!

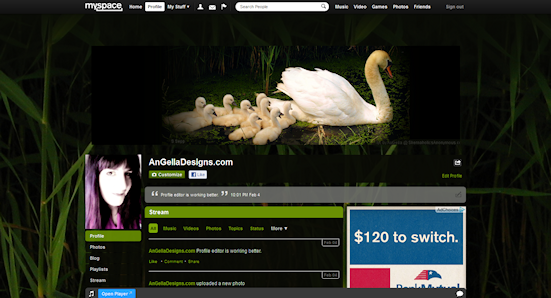
Designer Comments:
Image by S Sepp.
CLICK on “Continue reading” below for codes!

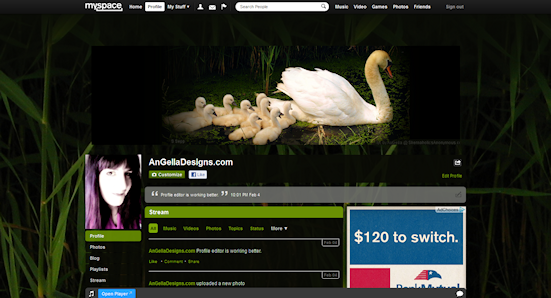
Designer Comments:
Image by S Sepp.
http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/Swan_with_nine_cygnets_1Bg1.png
#0a0c06
repeat
fixed
bottom left
http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/Swan_with_nine_cygnets_1MS3.png
250px
#6a9003
#0a0c06
#6a9003
#0a0c06
body{background-color:#0a0c06!important;background-image:url('http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/Swan_with_nine_cygnets_1Bg1.png')!important; background-repeat:repeat!important; background-attachment:fixed!important; background-position:bottom left!important;} .module a, .sitesHeader .gearLinks a, .profileLayout .mediaAction a { color: #6a9003!important; } .glue.primary {background: #6a9003!important; color: #000000;border-color: #839441;}#msSubnav .nav {background: #0a0c06; border-color: #228AAF;} #msSubnav .nav li a:hover, #msSubnav .nav li a.current {background: #6a9003!important; color: #000000;} .userBadgeSideBar nav .selected, .userBadgeSideBar nav a:hover {background: #0a0c06!important; border-color: #228AAF;color: #000000;}.userBadgeSideBar .userInfoToolTip div { border-color: #6a9003!important; }.userBadgeSideBar .userInfoToolTip .outter { border-right-color: #6a9003!important; } .tabs > ul > li:hover > a, .tabs .selected a, .tabs .dropdown:hover > a {background-color: #6a9003!important; border-color: #6a9003!important; color: #000000;text-shadow: none;} .pagination a:hover, .pagination .selected {background: #6a9003!important; border-color: #6a9003!important; color:#000000;} .morePager a { background-color: #6a9003!important; border-color: #0a0c06 !important; color: #000000; }.badgeList .badge.selected { background-color: #6a9003!important; }#gblleftNav li a .topCountNav {background-color: #6a9003!important; color:#000000;}.gapControl .mainAction a {background-color: #6a9003!important; background: -webkit-gradient(linear, left top, left bottom, from(#6a9003!important), to(#6a9003!important));background: -moz-linear-gradient(center top, #6a9003!important, #6a9003!important);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6a9003!important', endColorstr='#6a9003!important');color:#000000;border-color: #5F683A;}.horizontalMenu li a:hover, .horizontalMenu li.selected a, .horizontalMenu li a:hover, .horizontalMenu li:hover a {background-color: #6a9003!important; border-color: #6a9003!important; color: #000000;text-shadow: none;} .layout, .sitesHeader { background: #0a0c06!important; }.styleBoxed .module, .styleBoxed .sitesHeader, .styleRound .module, .styleRound .sitesHeader { background-color: #0a0c06!important;} .morePager a {border-color: #0a0c06!important;}.hasImage.styleBoxed .module, .hasImage.styleBoxed .sitesHeader, .hasImage.styleRound .module, .hasImage.styleRound .sitesHeader {background-color: #0a0c06!important;}.sitesHeader { border-bottom-color: #6a9003!important;}.styleSolid .moduleHead {background-color: #6a9003!important;}.styleOverline .moduleHead, .styleUnderline .moduleHead {border-color: #6a9003!important;} #msSubnav .nav {background: #0a0c06!important;}.userBadgeSideBar nav a {background: #0a0c06!important;}div#gblmslogo {background: #0a0c06!important;}.marqueeContent{height:250px!important; background-image:url('http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/Swan_with_nine_cygnets_1MS3.png')!important; background-repeat: no-repeat;}
Continue reading →