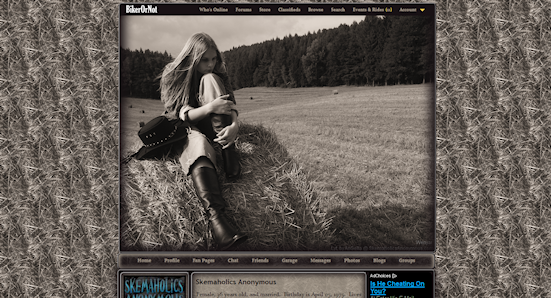
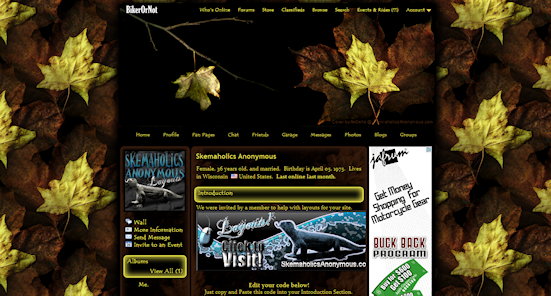
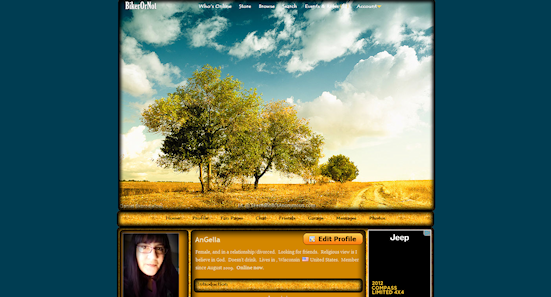
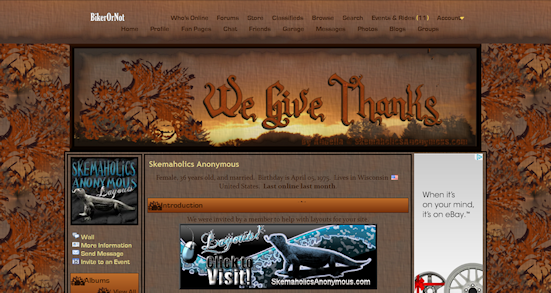
Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
Made by me in PSP X2. Main image by Artur Andrzej. Black cat on hay bale image by Miss Baker. Background image by JUAN RAMON RODRIGUEZ SOSA.
CLICK on “Continue reading” below for code & Preview button!

BikerOrNot
body {
background-color: #0961d5 !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Autumn/AutumnCatBg1.png") !important;
background-attachment: fixed !important;
background-repeat: repeat-x !important;
background-position: bottom right !important;
}
p,
.bn-i-msg {
font-family: Constantia, Georgia, Helvetica, FreeSans, arial, sans-serif !important;
font-size: 14px;
text-align: left;
color: #ffffff;
}
a:link,
a:visited,
a:active /*Links*/ {
font-family: Constantia, Georgia, Helvetica, FreeSans, arial,
sans-serif; color: #0961d5;
text-shadow: 0 1px 1px #1374d9;
font-size: 14px;
font-weight:bold;}
a:hover /*Links on Hover*/ {
color: #fff !important;
font-size: 14px;
font-weight:bold;}
#bn-top ul.menu /*TopNav1 & Top Image*/ {
margin: auto;
display: block;
width: 800px;
height: 599px;
background-color: #ffaf4e !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Autumn/Dolina_Radosci_w_Oliwie_800x599.png") !important;
background-attachment: scroll;
background-repeat: no-repeat;
background-position: bottom center;
border: 3px solid #000;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 5px 5px #000;
box-shadow: 0px 0px 5px 5px #000;
}
#bn-top ul.menu a /*TopNav1 Font Color*/{
color: #000 !important;
text-shadow: 0 1px 1px #000;
font-size: 11px;
}
#bn-foot2,
#bn-top2 /*TopNav2 & Lower Navbar*/ {
margin: auto;
margin-top: -5px;
width:800px;
background-color: #1374d9;
background-image: url("http://");
background-attachment: ;
background-repeat: ;
background-position: ;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 4px #000;
box-shadow: 0px 0px 14px 4px #000;
}
.body{
width:800px;
}
#bn-foot2 a,
#bn-top2 a /*Lower Navbar/Footer Font*/ {
color: #ffaf4e !important;
text-shadow: 0 1px 1px #ffaf4e;
font-size: 12px;
padding: 4px;
border:3px solid transparent !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
}
#bn-top2 a:hover,
#bn-foot2 a:hover /*header and module bg on hover*/ {
background-color:#ffaf4e;
background-image: url("http://");
background-repeat: ;
background-position: ;
border:3px solid #ffaf4e !important;
-webkit-box-shadow: inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
#bn-foot2 a:hover,
#bn-top2 a:hover /*Lower Navbar/Footer Font on Hover*/ {
color: #fff !important;
}
#bn-body {
width: 800px !important;
background-color: #000;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Autumn/The-black-catBg.png");
background-attachment: ;
background-repeat: ;
background-position: ;
border: 3px solid #000 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: 0px 0px 5px 5px #000;
box-shadow: 0px 0px 5px 5px #000;
}
#bn-3col2w{
width: 430px;
}
#bn-3col2w /*Main module*/ {
color: #fff;
background-color: #1374d9;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Autumn/Black_cat_Welcome.png");
background-attachment: scroll;
background-repeat: no-repeat;
background-position: bottom right;
padding: 5px;
padding-bottom: 445px;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
#bn-3col1 /*Left Side Profile Pic*/ {
color: #fff;
background-color: #ffaf4e;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Autumn/The-black-cat-Log.png");
background-attachment: scroll;
background-repeat: no-repeat;
background-position: bottom center;
padding: 5px;
padding-bottom: 155px;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow:inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
#bn-3col2w {
margin-left: 4px;
}
#bn-3col1 /*Left Side Profile Pic*/ {
margin-left: 4px;
width:160px;
}
#bn-3col1 .bx-ttl /*Left Side Profile Pic Headers*/{
margin: 0px;
background-color: #1374d9;
background-image: url("http://");
background-attachment: scroll;
background-repeat: repeat;
background-position: top left;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
#bn-3col2w .bx-ttl /*Main module Headers*/{
margin: 0px;
background-color: #ffaf4e;
background-image: url("http://");
background-attachment: scroll;
background-repeat: repeat;
background-position: top left;
border: 3px solid #000 !important;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 14px 4px #000;
box-shadow: inset 0px 0px 14px 4px #000;
}
.bx-ttl h2 /*Header Text*/ {
color: #000;
text-shadow: 0 1px 1px #000;
font-weight:bold;
font-size: 14px;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
.bx-ttl a /*header and module links*/ {
color: #000;
text-shadow: 0 1px 1px #000;
}
.bx-ttl a:hover /*header and module links on hover*/ {
color: #fff !important;
}
#bn-3col2w img,
#bn-3col1 img {
max-width: 500px;
}
#bn-top /*Top Image Bg*/ {
background-color: transparent !important;
}
table,
#bn-top,
#bn-foot /*Keep this Transparent*/ {
background-color: transparent;
background-image: none;
}
embed {
max-width: 480px;
}
.bn-i-msg {
border: none;
}
Designer Comments:
Made by me in PSP X2. Main image by Artur Andrzej. Black cat on hay bale image by Miss Baker. Background image by JUAN RAMON RODRIGUEZ SOSA.
Continue reading →