Made by: Barbara Mc
CLICK on “Continue reading” below for code & Preview button!

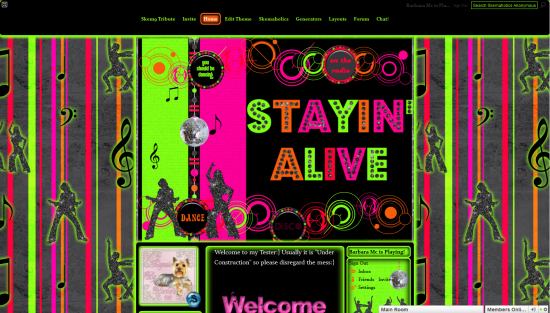
Designer Comments:
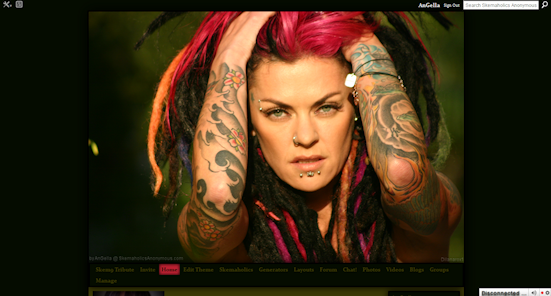
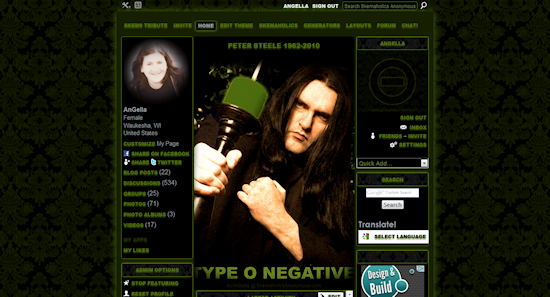
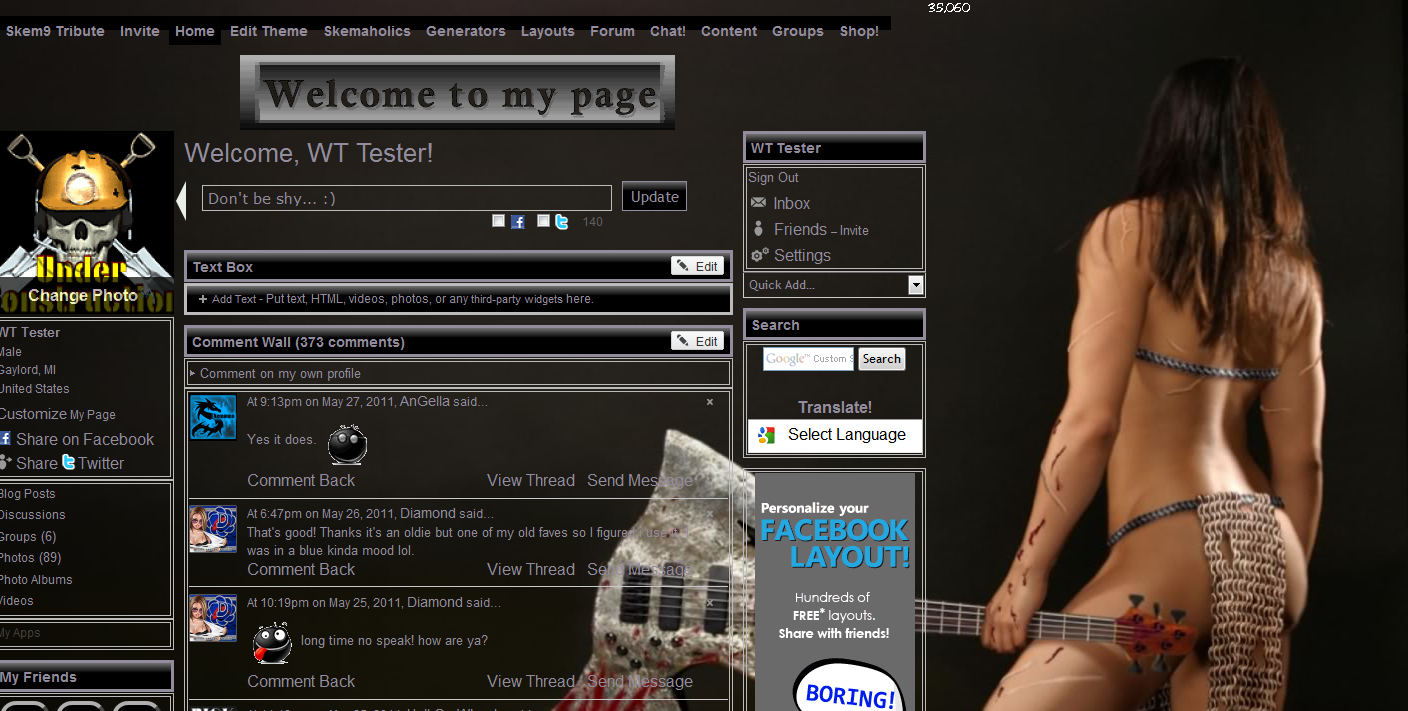
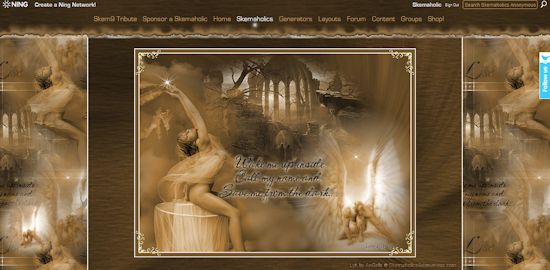
I made this layout with an awesome image made by Michelle/Crafty. I made the layout's backgrounds, comment box and headers with PDN/PSP/Animation Shop. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
CLICK on “Continue reading” below for code & Preview button!

NingTheme
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
body /*Background*/ {
background: #000000 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/600x600_3.png
) bottom center repeat fixed;
color: #ff009a;
font-family: Constantia, Arial, georgia, Helvetica, FreeSans, sans-serif;
}
a:link,
a:visited,
a:active {
font-family: Constantia, Georgia, Helvetica, FreeSans, sans-serif;
color: #8aff1c;
font-size: 14px;
}
a:hover {
color: #f75e13 !important;
font-size: 14px !important;
}
.module_user_summary ul.nobullets li a,
.module_user_summary ul.nobullets li a:hover {
font-size: 10px !important;
}
#xg_body /*Contents*/ {
margin: auto;
margin-top: -10px;
width: 800px !important;
background: #000 !important;
color: #8aff1c !important;
padding: 10px 0px 0px 0px !important;
border-left: 3px solid #8aff1c !important;
border-right: 3px solid #8aff1c !important;
border-bottom: 3px solid #8aff1c !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: 0px 0px 5px 5px #8aff1c;
box-shadow: 0px 0px 5px 5px #8aff1c;
}
#xg /*Wrap Background*/ {
width: 805px !important;
background: transparent none !important;
border: none !important;
}
#xg_masthead /*Top Image*/ {
margin: auto;
display: block;
height: 700px;
width: 800px;
background: #000 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/800x600wm.png
) bottom center no-repeat scroll;
border-left: 3px solid #8aff1c;
border-right: 3px solid #8aff1c;
border-top: 3px solid #8aff1c;
border-bottom: 3px solid #8aff1c;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: 0px 0px 5px 5px #8aff1c;
box-shadow: 0px 0px 5px 5px #8aff1c;
}
#xg_sitename,
#xg_sitedesc /*This covers up the sitename text*/ { display: none }
#xg_navigation {
width: 800px !important;
padding-bottom: 10px;
border: 0px solid transparent;
}
#xg_navigation li.this { border-top: none !important }
#xg_navigation li {
border-right: none !important;
border-top: none !important;
}
#xg_navigation ul li a { background-color: transparent !important }
#xg_navigation /* Navbar*/,
#xg_navigation ul div.xg_subtab ul li a /*Subtab Font Properties*/ {
margin: auto;
background: transparent none top left repeat scroll !important;
}
#xg_navigation ul li a,
#xg_navigation ul div.xg_subtab ul li a /*NavBar Font Properties*/ {
font-family: Constantia, Georgia, Helvetica, FreeSans, arial, sans-serif !important;
font-size: 14px !important;
color: #8aff1c !important;
font-weight: bold;
text-transform: none !important;
}
#xg_navigation ul li a {
border: 3px solid transparent !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
#xg_navigation ul div.xg_subtab ul li a { border: 3px solid #f75e13 !important }
#xg_navigation ul li.this a,
#xg_navigation ul li a:hover,
/*"This Page" highlight color*/
#xg_navigation ul div.xg_subtab ul li a:hover {
background: #f75e13 none repeat top left scroll !important;
color: #fff !important;
font-weight: bold;
border: 3px solid #f75e13 !important;
-webkit-box-shadow: inset 0px 0px 4px 4px #000;
box-shadow: inset 0px 0px 4px 4px #000;
}
a.button,
button,
input.button,
.xg_module_head /*Bg of headers*/ {
background: #8aff1c url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/150x245ttst.png
) bottom center repeat scroll;
font-size: 15px !important;
color: #000 !important;
border: 3px solid #8aff1c !important;
-webkit-box-shadow: inset 0px 0px 2px 7px #000 !important;
box-shadow: inset 0px 0px 7px 2px #000 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
margin: auto !important;
padding: 4px !important;
}
.xg_module_head h2 /*Header Text*/ {
font-family: Constantia, Georgia, Helvetica, FreeSans, arial, georgia, Helvetica, FreeSans, sans-serif !important;
color: #000 !important;
font-size: 15px !important;
font-weight: bold;
}
.xg_module {
background-color: transparent !important;
border: none !important;
}
.xg_module_body {
background: #000 none top left no-repeat fixed !important;
border: 3px solid #8aff1c !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 4px 4px #8aff1c;
box-shadow: inset 0px 0px 4px 4px #8aff1c;
color: #ffffff !important;
}
.xg_module_foot /*Bg of footers*/ {
background: #8aff1c url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/150x245ttst.png) bottom center repeat scroll;
font-size: 12px !important;
border: 3px solid #8aff1c !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 2px 7px #000 !important;
box-shadow: inset 0px 0px 7px 2px #000 !important;
}
.xg_module_foot a {
font-family: Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, arial, georgia, Helvetica, FreeSans, sans-serif !important;
color: #000 !important;
font-size: 12px !important;
font-weight: bold;
}
.xg_module_foot a:hover {
color: #f75e13 !important;
font-weight: bold;
}
#xn_bar /*Ning bar at top*/ {
background: #000 none top left repeat scroll !important;
color: #8aff1c !important;
font-family: Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, , georgia, Helvetica, FreeSans, sans-serif !important;
}
#xg_foot {
width: 800px !important;
background-color: transparent !important;
background-image: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Footer-2.png) !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center center !important;
}
textarea#xg_profiles_chatterwall_post_comment {
height: 217px !important;
width: 380px;
background: #000 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/380x217cb.png) top left repeat scroll !important;
color: #fff !important;
font-family: Constantia, Arial, georgia, Helvetica, FreeSans, sans-serif !important;
font-weight: bold;
font-size: 125%;
}
/*Start Changing BGComment by Sora */
#xg_profiles_chatterwall_post_comment_ifr {
opacity: 0.5 !important;
filter: alpha(opacity=50) !important;
height: 217px !important;
}
td.mceIframeContainer.mceFirst.mceLast {
background: #000 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/380x217cb.png) top left repeat scroll !important;
height: 217px !important;
}
/*ENd Code by Sora*/
/* Resized comment area buttons */
.xg_widget_profiles_profile .xg_3col .xg_1col img,
.xg_widget_profiles_like .xg_3col .xg_1col img { max-width: 155px }
.html_editor_toolbar defaultSkin,
.xg_module_comment_wall #xg_profiles_chatterwall_post .texteditor { width: 385px !important }
.defaultSkin span.mceIcon,
.defaultSkin img.mceIcon,
.defaultSkin .mceButton {
height: 15px !important;
width: 15px !important;
}
/* End Resize */
/* Start Fixed top Nav */
#xg_navigation, #xn_bar {
position: fixed;
z-index: 50;
}
/* Navbar*/ #xg_navigation {
margin-top: -670px;
height: 30px;
overflow: hidden !important;
}
/*Ning bar at top*/ #xn_bar {
display: block;
height: 100px;
border-bottom: 3px solid #8aff1c !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
-webkit-box-shadow: inset 0px 0px 5px 5px #8aff1c;
box-shadow: 0px 0px 5px 5px #8aff1c;
}
/* End Fixed Nav */
/*Start Welcome*/
.xg_widget_profiles_profile_show .xg_2col h1{
padding-bottom: 217px !important;
background-color: #000 !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/380x217wb.png);
background-repeat: no-repeat;
background-position: bottom center;
background-attachment: scroll;
border: 3px #8aff1c solid;
-webkit-box-shadow: inset 0px 0px 4px 14px #8aff1c !important;
box-shadow: inset 0px 0px 14px 4px #8aff1c !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
font-family: Constantia, Georgia, Helvetica, FreeSans;
color: #ffffff;
font-size: 18px !important;
text-align: center;
}
/*End Welcome___Generated@ SkemaholicsAnonymous.com*/
/*Start Account Links*/
.account-links {
height: 175px;
background-color: #8aff1c !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/MISC/2012/stay_alive/180x187.png) !important;
background-repeat: no-repeat !important;
background-position: bottom center !important;
background-attachment: scroll !important;
border: 3px #8aff1c solid !important;
-webkit-box-shadow: inset 0px 0px 4px 14px #000 !important;
box-shadow: inset 0px 0px 14px 4px #000 !important;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px
text-align: left;
}
.account-links a {
font-family: Constantia, Georgia, Helvetica, FreeSans;
color: #000000;
font-size: 14px;
}
.account-links a:hover { color: #f75e13;
}
/*End Account Links___Generated@ SkemaholicsAnonymous.com*/
#xn_bar #xn_bar_menu_search_query,
.xg_status .input-container {
background-color: #000000 !important;
border: 1px solid #8aff1c;
color: #8aff1c;
}
.input textarea,
input.textfield:focus,
input.password:focus,
input.file:focus,
textarea:focus,
select:focus,
select.quickpost,
#xn_bar input.text {
background-color: #000000 !important;
color: #8aff1c;
}
/* Start Pro Pic Border */
#xg_layout_column_1 .module_user_thumbnail .photo {
margin: 3px;
width:159px !important;
height:159px !important;
border:4px groove #8aff1c;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #8aff1c;
-webkit-box-shadow: 0 0 3px 3px #8aff1c;
box-shadow: 0 0 3px 3px #8aff1c;
}
/* End Pro Pic border */
/* Start Friend Border */
.module_members .xg_module_body li img{
height:35px !important;
width :35px !important;
}
.module_members .xg_module_body li {
display:inline;
height:35px !important;
width :35px !important;
border:4px groove #8aff1c;
padding: 3px 3px 1px 3px;
margin: 4px;
overflow: center;
-moz-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0 0 3px 3px #f75e13;
-webkit-box-shadow: 0 0 3px 3px #f75e13;
box-shadow: 0 0 3px 3px #f75e13;
}
/* End Friend border */
.xg_span-5 { width: 180px !important }
.xg_ad { width: 800px }
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .xg_reset img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .comment img { max-width: 295px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col .blogpost img { max-width: 323px }
.xg_widget_profiles_profile_show .xg_3col .xg_2col img { max-width: 323px }
.xg_widget_profiles .xg_2col .module_groups .clist li { margin: 2px }
.xg_span-14,
.xg_span-16 {
width: 600px;
margin-left: 7px;
}
xg_3col first-child { width: 775px }
xg_colgroup last-child { width: 775px }
.xg_colgroup .first-child {
width: 600px;
margin-right: 5px !important;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col,
.xg_widget_profiles_profile_apps .xg_3col .xg_2col {
padding: 0 5px;
width: 400px !important;
margin-right: 2px;
overflow: hidden;
}
#xg_layout_column_1 {
margin-right: 5px;
width: 183px;
overflow: hidden;
}
.xg_last,
.last-child { margin: 0px }
.xg_span-4,
.xg_span-7 {
width: 185px;
display: inline;
overflow: hidden;
margin-left: -6px;
}
.xg_2col .feed-timestamp {
left: 300px;
top: 4px;
}
embed.xg_slideshow { max-width: 380px ! important }
.input textarea { width: 250px }
.module_about a.button {
margin: 0 0 5px;
text-align: center;
white-space: normal;
width: 143px;
}
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
Designer Comments:
I made this layout with an awesome image made by Michelle/Crafty. I made the layout's backgrounds, comment box and headers with PDN/PSP/Animation Shop. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
Continue reading →