Made by: AnGella
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
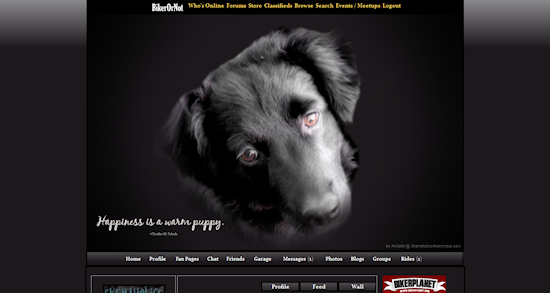
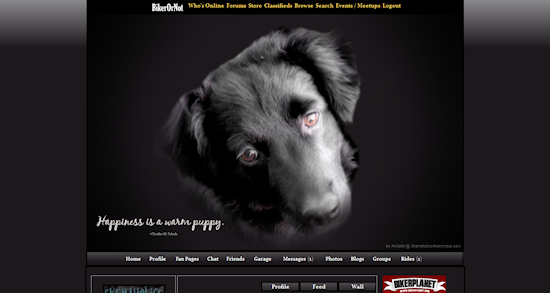
Image (c)AnGella. This is my current Foster puppy Finn. Image and manipulation by me in PSP X2.
CLICK on “Continue reading” below for code & Preview button!

BikerOrNot
body {background-color: #1c181c !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/HappinessBg1.png") !important; background-attachment: fixed !important; background-repeat: repeat-x !important; background-position: top right !important; font-family: Constantia, Georgia, Helvetica, FreeSans, arial, sans-serif; font-size: 12px; color: #999999;} a:link, a:visited, a:active /*Links*/ {font-family: Constantia, Georgia, Helvetica, FreeSans, arial, sans-serif; color: #ffffff; font-size: 14px; font-weight:bold;} a:hover /*Links on Hover*/ {color: #999999 !important; font-size: 14px; font-weight:bold;} h2 /*Header Text*/ {color: #ffffff; font-weight:bold; font-size: 14px;} #bn-top ul.menu /*TopNav1 & Top Image*/ {margin: auto; display: block; width: 960px; height: 640px; background-color: #000000 !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Happiness.png"); background-attachment: scroll; background-repeat: no-repeat; background-position: bottom center; border: 3px solid #000000 !important} #bn-top ul.menu a /*TopNav1 Font Color*/{color: #999999 !important;} #bn-foot2, #bn-top2 /*Lower Navbar*/ {margin: auto; width: 960px; background-color:#1c181c; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/HappinessHdr1.png"); background-attachment: scroll; background-repeat: repeat-x; background-position: top right; border: 3px solid #000000 !important} #bn-foot2 a, #bn-top2 a/*Lower Navbar Font*/ {color: #ffffff !important} #bn-foot2 a:hover, #bn-top2 a:hover /*Lower Navbar Font on Hover*/ {color: #ffffff !important; } #bn-body {width: 980px !important; background-color:#1c181c; background-image: url(""); background-attachment: fixed; background-repeat: repeat; background-position: center; border: 3px solid #000000 !important} #bn-3col2w /*Main module*/,#bn-3col1 /*Left Side Profile Pic*/ {text-align: left; color: #999999; background-color:#1c181c; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/HappinessBg2.png"); background-attachment: scroll; background-repeat: repeat-x; background-position: bottom center; padding: 5px; border: 1px solid #999999 !important} .bx-ttl /*Headers*/ {margin: 0px; background-color:#1c181c; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/HappinessHdr1.png"); background-attachment: scroll; background-repeat: repeat-x; background-position: top right; border: 3px solid #000000 !important} .bx-ttl a /*header and module links*/ {color: #ffffff} .bx-ttl a:hover /*header and module bg on hover*/ {background-color:#4d4a4d; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/HappinessHdr1.png"); background-repeat: repeat-x; background-position: bottom center;} .bx-ttl a:hover /*header and module links on hover*/ {color: #ffffff !important; } #bn-3col2w img,#bn-3col1 img {max-width: 500px;} div#headerdiv, #bn-top /*Top Image Bg*/ {background-color: transparent !important;} table, #bn-top, #bn-foot/*Keep this Transparent*/ {background-color: transparent !important; background-image: none} embed {max-width: 480px;} div {border: none !important;} #bn-3col2w {margin-left: 4px;} #bn-3col1 /*Left Side Profile Pic*/ {margin-left: 4px; width:160px;}
Designer Comments:
Image (c)AnGella. This is my current Foster puppy Finn. Image and manipulation by me in PSP X2.
Continue reading →