Made by: Barbara Mc
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
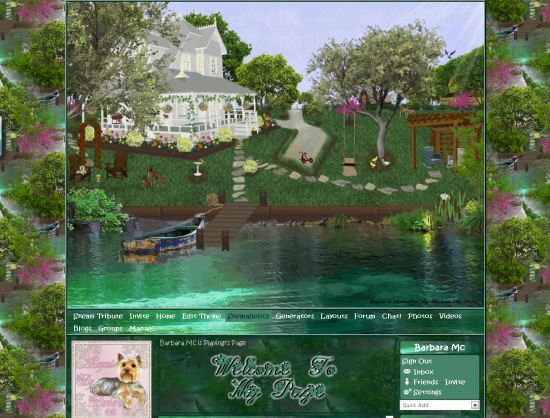
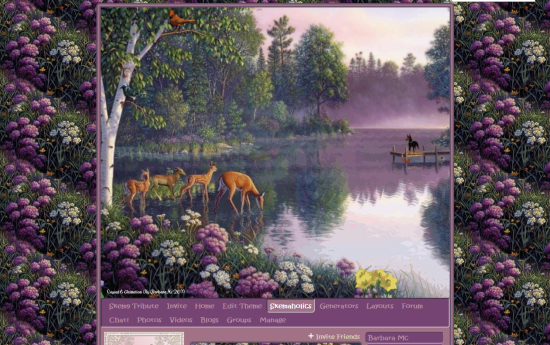
I made this layout with a free desktop. I made and animated the banner, bg, comment box and headers with PDN/PSP/Animation Shop and Gimp. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
CLICK on “Continue reading” below for code & Preview button!

NingTheme
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
.xg_widget_profiles_profile_show .xg_2col h1 {background-color: #b78ca1 !important; background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200tbbg.png); background-repeat: repeat; background-attachment: fixed; font-family: kristen itc; color: #915a7e ! important; font-size:20px;
border: inset 1px; border-color: #695167;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px; }
#xg_navigation /* Navbar*/ {margin: 0}
.status-bar {background-color:#b78ca1 !important; color: #695167 !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/80x100ttstani1.gif); background-repeat: repeat; background-attachment: fixed;
font-family: kristen itc; font-size: 130%; border: inset 1px; border-color: #695167 !important;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;}
body /*Background*/
{background:#b78ca1 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/355x185bg2st.png) center repeat fixed;
color:#695167;
font-family: kristen itc;}
a:link, a:visited, a:active
{font-family:kristen itc;
color:#d6d2bb;
font-size:12px;
font-weight: bold;}
a:hover
{color:#b78ca1;
font-size:12px;}
.xg_lightborder {border-style: solid; border-color: #695167 !important}
.profile dl {background-color: transparent; background-image: url(none); background-repeat: no-repeat; background-position: center}
#xg_body /*Contents*/
{width: 785px; background:transparent !important; url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200tbbg.png) center repeat fixed;
color:#695167;
padding-right:5px}
#xg /*Wrap Background*/
{width: 800px; background:transparent url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200tbbg.png) center repeat fixed;
border:10px double #695167;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px}
#xg_masthead /*Top Image*/
{margin: auto;
display: block;
height:665px;
width: 800px;
background:transparent url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/800x665wmani3_15_2_11.gif) center no-repeat scroll;}
#xg_sitename, #xg_sitedesc /*This covers up the sitename text*/{display: none}
#xg_navigation /* Navbar*/,
#xg_navigation ul div.xg_subtab ul li a /*Subtab Font Properties*/
{margin: 0;
background-color: #b78ca1 !important; background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200_754473.png); top center repeat scroll;
border: inset 2px; border-color: #695167 !important;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
#xg_navigation ul li a /*NavBar Font Properties*/
{font-family: kristen itc;
font-size:14px!important;
color:#b78ca1 !important;
font-weight: bold;}
#xg_navigation ul li.this a,
#xg_navigation ul li a:hover, /*"This Page" highlight color*/
#xg_navigation ul div.xg_subtab ul li a:hover
{background:#a17286 url(none) repeat center scroll;
color:#ffffff!important;
font-weight:bold;
border: inset 2px; border-color: #695167!important;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px}
#xg_navigation ul li a{ border: inset 2px; border-color: transparent !important; -moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
}
.xg_module_head /*Bg of headers*/
{background-color: #695167 !important; background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200_754473.png); center repeat scroll;
border:1px inset #695167;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px}
.xg_module_head h2 /*Header Text*/
{font-family:kristen itc;
color:#b78ca1;
font-size:14px;
font-weight: bold;}
.xg_2col .feed-timestamp {
left:300px;
top:4px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .xg_reset img {
max-width:323px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .comment img {
max-width:295px;
}
.xg_widget_profiles_profile_show .xg_3col .xg_2col .blogpost img {
max-width:323px;
}
xg_colgroup first-child last-child{width: 800px}
xg_3col first-child
{width: 775px}
xg_colgroup last-child
{width: 775px}
.xg_colgroup .first-child
{width: 600px;
margin:0px}
.xg_widget_profiles_profile_show .xg_3col .xg_2col, .xg_widget_profiles_profile_apps .xg_3col .xg_2col
{padding:0 5px;
width:400px !important;
margin-right: 2px;
overflow: hidden}
.xg_widget_profiles_profile .xg_3col .xg_1col {
width:183px;
overflow: hidden
}
.xg_last, .last-child {
margin: 0px;
}
.xg_1col, .xg_2col, .xg_3col, .xg_4col {
width: 175px;
display:inline;
overflow: hidden
}
.xg_2col .feed-timestamp {
left:300px;
top:4px;
}
.input textarea {width:250px}
.xg_module_body
{background:#a17286 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200_754473.png) top left repeat fixed;
border:1px solid #b78ca1;
color:#b78ca1;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;}
.xg_module_foot /*Bg of footers*/
{background-color: #695167 !important; background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200_754473.png); center repeat scroll;
border:1px inset #695167;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px}
.xg_module_foot a
{color:#b78ca1;
font-size:14px;
font-weight: bold;}
.xg_module_foot a:hover
{color:#ffffff ;
font-weight: bold;}
#xn_bar /*Ning bar at top*/
{background:transparent !important;
color:#ffffff !important;
font-family:kristen itc;}
#xg_foot {width: 780px; background-color: transparent !important; background-image: url(http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Footer-2.png); background-repeat: no-repeat; background-attachment: scroll; background-position: center center}
#xj_baz17246 /*The code for the side image was written by [email protected]. This attribution must not be removed for legal purposes*/
{background:url(none); top left no-repeat; width:0px; height:0px; position:fixed; bottom:30px; left:0px }
a.button, button, input.button {background-color: #695167 !important; background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/200x200tbbg.png); background-repeat: repeat;
font-family: kristen itc;
font-size:14px;
color: #695167;
font-weight: bold;
border:1px inset #695167;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;}
a.button:hover, button:hover, input.button:hover
{background-color: #695167; background-image:url(none); background-repeat: repeat;
font-family: kristen itc;
color: #b78ca1;
font-weight: bold;
border:2px inset #b78ca1;
-moz-border-radius-topleft:7px;
-moz-border-radius-topright:7px;
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px}
.xg_span-16{
width: 600px
}
.xg_span-4{
width: 180px;
display:inline;
overflow: hidden
}
textarea#xg_profiles_chatterwall_post_comment
{height:210px !important;
width:380px;
background:#b78ca1 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/378x210cbani1.gif) center no-repeat scroll;
color:#000000 !important;
font-family: kristen itc;
font-weight: bold;
font-size: 125%;}
/*Start Changing BGComment by Sora */
#xg_profiles_chatterwall_post_comment_ifr {
opacity: 0.5;
filter:alpha(opacity=50);
height: 162px !important;
}
td.mceIframeContainer.mceFirst.mceLast {
background: #b78ca1 url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/80x100ttstani1.gif) top left no-repeat fixed;
height: 201px; }
/*ENd Code by Sora*/
.html_editor_toolbar defaultSkin,
.xg_module_comment_wall #xg_profiles_chatterwall_post .texteditor {
width: 385px !important;
}
#xg_profiles_chatterwall_post_comment, #xg_profiles_chatterwall_post_comment_ifr{ margin-top: 14px !important;
}
.defaultSkin table.mceToolbar {
width: 385px !important;
height: 40px !important;
overflow: auto;
}
.xg_span-16{
margin-left: -2px;
}
.xg_span-4{
margin-left: -6px;
}
.xg_widget_profiles_profile .xg_3col .xg_1col {
margin-right: 3px;
}
/*Start Welcome*/
.xg_widget_profiles_profile_show .xg_2col h1 {
height: 180px;
background-color: #transparent !important;
background-image: url(http://i235.photobucket.com/albums/ee49/barbplaytime5/scenic/2011/Fairy_Lake/402x180wb.png);
background-repeat: no-repeat;
background-position: bottom center;
background-attachment: scroll;
border: 3px #695167 solid;
font-family: kristen itc;
color: #ffffff !important;
font-size: 16px;
text-align: left;
} /*End Welcome___Generated@ SkemaholicsAnonymous.com*/
.xg_ad { width: 800px; }
/*Layout Generated @ http://SkemaholicsAnonymous.com*/
Designer Comments:
I made this layout with a free desktop. I made and animated the banner, bg, comment box and headers with PDN/PSP/Animation Shop and Gimp. This layout was made to be used on individual Ning profiles. No other website has my permission to host this layout or the images used in the layout.
Continue reading →