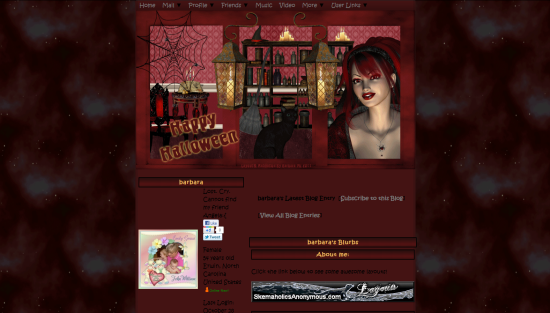
Made by: Barbara Mc
CLICK on “Continue reading” below for code & Preview button!

Designer Comments:
I made this layout with scraps in part by nettesnightowlworks.blogspot, outlawsbydesign, hungryhill-sarah.blogspot, digicats, DCD Scraps and krissysscraps blogspot. I made and animated the layout's banner, and made the bg, comment box and headers with PDN/PSP/Animation Shop. This layout was made to be used on individual profiles. No other website has my permission to host this layout or the images used in the layout.
CLICK on “Continue reading” below for code & Preview button!

Myspace1
{!- make room at bottom of div.profileWidth -!}
div.profileWidth table {margin-bottom:695px !important;}
{! apply banner as bkgd image !}
div.profileWidth{background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/800x695ani1.gif")!important; background-position:center bottom !important; background-repeat:no-repeat !important;}
{!- reverse -!}
table.rail, .i, .i i.x {display:none;}
{this is just the background settings}
body{
background-color:194c43;
background-image:url("http://i39.tinypic.com/nwmp0m.png");
background-repeat:repeat;
background-position:center center;
background-attachment:fixed;
}
a img{display:block; border:0;}
{this styles the text/links}
*{color:000000 !important; font-family:kristen itc !important;font-size: 12pt !important;text-align:left;}
a, a:link, a:visited{color:5d0c52 !important; border:0px solid; border-color:000000;}
a:hover{color:000000 !important; border-color:transparent;}
{this makes the tables transparent(for now)}
table,tr,td{background-color:transparent; border:0;}
{this is the center part with the second background-image}
table table{
background-color:transparent;
background-image:url("");
background-repeat:repeat;
background-position:bottom center;
background-attachment:scroll;
width:800px;}
table table table{background-image:none; background-color:transparent; width:auto;}
table table{border:0px solid; border-color:5d0c52;}
table table table{border:0;} .rail{visibility:hidden;} {this puts in the contact table}
.contactTable{
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/300x150wm.png");
background-repeat:no-repeat;
background-position:center;
background-attachment:scroll;
height:150px;
width:300px;
}
.contactTable a img{opacity:0.0; filter:alpha(opacity=0);}
.contactTable .whitetext12{display:none;}
.extendedNetwork{
height:0px;
background-image:url("");
background-repeat:no-repeat;
background-position:top center;
background-attachment:scroll;
}
.blacktext12{display:none}
span.nametext {
color: 5d0c52 !important;
font-family: kristen itc !important;
font-size: 12pt !important;
font-weight:bold !important;
letter-spacing:1px;
line-height:25px;
border:2px solid;
border-color:5d0c52;
padding-left:0px;
display:block;
text-align:center;
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/200x200tt1.gif");
}
{headers}
.orangetext15, .whitetext12{
color: 5d0c52 !important;
font-family: kristen itc !important;
font-size: 12pt !important;
font-weight:bold !important;
letter-spacing:1px;
line-height:25px;
border:2px solid;
border-color:5d0c52;
padding-left:0px;
display:block;
text-align:center;
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/200x200tt1.gif");
}
{music, general, movies}
span.lightbluetext8 {
color: 5d0c52 !important;
font-family: kristen itc !important;
font-size: 14pt !important;
font-weight:bold !important;
letter-spacing:1px;
line-height:25px;
border:2px solid;
border-color:5d0c52;
padding-left:0px;
display:block;
text-align:center;
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/200x200tt1.gif");
}
{Time and date}
span.blacktext10 {
color: 5d0c52 !important;
font-family: kristen itc !important;
font-size: 14pt !important;
font-weight:bold !important;
letter-spacing:1px;
line-height:25px;
border:2px solid;
border-color:5d0c52;
padding-left:0px;
display:block;
text-align:center;
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/200x200tt1.gif");
}
a.navbar:hover{color:; font-weight:;
background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/70x35tt.gif");}
a:hover, a.redlink:hover, a.navbar:hover
{background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/70x35tt.gif");
font-size:pt; color:; text-decoration:none; border:0px solid;}
a:hover img {background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/holidays/2011/Halloween/Halloween_1/70x35tt.gif");
filter:alpha(finishopacity=0, style=2); border:0px solid;}
table table table td.text div img {visibility:hidden;} table table table td.text div { background-image:url("http://i235.photobucket.com/albums/ee49/barbplaytime5/barb/40x16ani.gif"); background-repeat:no-repeat;} table table table td.text table table div img {visibility:visible;} table table table td.text table table div { background-image:none;}
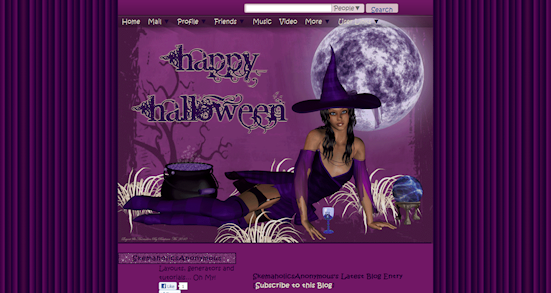
Designer Comments:
I made this layout with scraps in part by nettesnightowlworks.blogspot, outlawsbydesign, hungryhill-sarah.blogspot, digicats, DCD Scraps and krissysscraps blogspot. I made and animated the layout's banner, and made the bg, comment box and headers with PDN/PSP/Animation Shop. This layout was made to be used on individual profiles. No other website has my permission to host this layout or the images used in the layout.
Continue reading →