Made by: AnGella
CLICK on “Continue reading” below for codes!

Designer Comments:
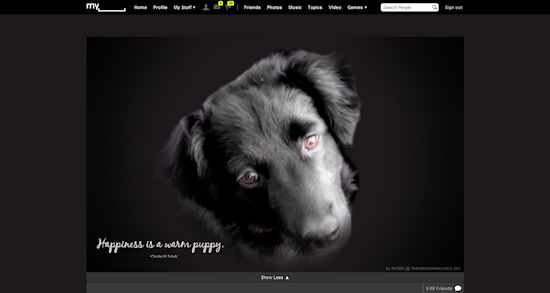
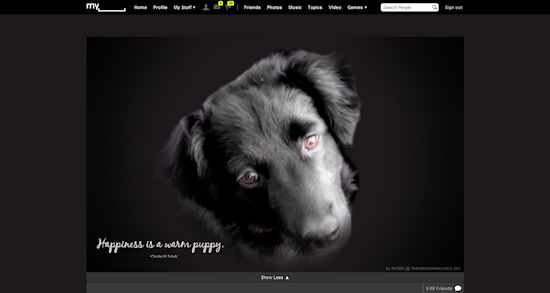
Image (c)AnGella. This is my current Foster puppy Finn. Image and manipulation by me in PSP X2.
CLICK on “Continue reading” below for codes!

Designer Comments:
Image (c)AnGella. This is my current Foster puppy Finn. Image and manipulation by me in PSP X2.
none
#1c181c
repeat
fixed
top center
http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Happiness.png
600px
#999999
#ffffff
#000000
#555555
body{background-color:#1c181c!important;background-image:url('none')!important; background-repeat:repeat!important; background-attachment:fixed!important; background-position:top center!important;} .module a, .sitesHeader .gearLinks a, .profileLayout .mediaAction a { color: #999999!important; } .glue.primary {background: #999999!important; color: #000000;border-color: #839441;}#msSubnav .nav {background: #ffffff; border-color: #228AAF;} #msSubnav .nav li a:hover, #msSubnav .nav li a.current {background: #999999!important; color: #000000;} .userBadgeSideBar nav .selected, .userBadgeSideBar nav a:hover {background: #ffffff!important; border-color: #228AAF;color: #000000;}.userBadgeSideBar .userInfoToolTip div { border-color: #999999!important; }.userBadgeSideBar .userInfoToolTip .outter { border-right-color: #999999!important; } .tabs > ul > li:hover > a, .tabs .selected a, .tabs .dropdown:hover > a {background-color: #999999!important; border-color: #999999!important; color: #000000;text-shadow: none;} .pagination a:hover, .pagination .selected {background: #999999!important; border-color: #999999!important; color:#000000;} .morePager a { background-color: #999999!important; border-color: #555555 !important; color: #000000; }.badgeList .badge.selected { background-color: #999999!important; }#gblleftNav li a .topCountNav {background-color: #999999!important; color:#000000;}.gapControl .mainAction a {background-color: #999999!important; background: -webkit-gradient(linear, left top, left bottom, from(#999999!important), to(#999999!important));background: -moz-linear-gradient(center top, #999999!important, #999999!important);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#999999!important', endColorstr='#999999!important');color:#000000;border-color: #5F683A;}.horizontalMenu li a:hover, .horizontalMenu li.selected a, .horizontalMenu li a:hover, .horizontalMenu li:hover a {background-color: #999999!important; border-color: #999999!important; color: #000000;text-shadow: none;} .layout, .sitesHeader { background: #555555!important; }.styleBoxed .module, .styleBoxed .sitesHeader, .styleRound .module, .styleRound .sitesHeader { background-color: #555555!important;} .morePager a {border-color: #555555!important;}.hasImage.styleBoxed .module, .hasImage.styleBoxed .sitesHeader, .hasImage.styleRound .module, .hasImage.styleRound .sitesHeader {background-color: #555555!important;}.sitesHeader { border-bottom-color: #000000!important;}.styleSolid .moduleHead {background-color: #000000!important;}.styleOverline .moduleHead, .styleUnderline .moduleHead {border-color: #000000!important;} #msSubnav .nav {background: #ffffff!important;}.userBadgeSideBar nav a {background: #ffffff!important;}div#gblmslogo {background: #ffffff!important;}.marqueeContent{height:600px!important; background-image:url('http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/Animals/Happiness.png')!important; background-repeat: no-repeat;}
Continue reading →