Made by:
AnGella
CLICK on “Continue reading” below for code & Preview button!

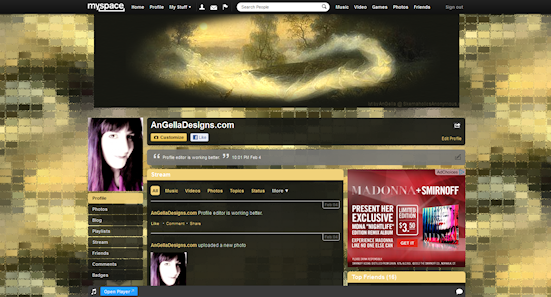
Myspace1
body{
background-color: #f1d27a !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesBg.png");
background-position: top right;
background-attachment: fixed;
background-repeat: repeat;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
font-size: 14px;
color: #191a13;
}
.redtext,
.redbtext,
a:link,
a:active,
a:visited,
a.redlink:link,
a.redlink:active,
a.redlink:visited,
.userProfileURL a,
#footerWarpper a {
color: #5a522f !important;
font-family: Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, ;
font-weight:bold;}
a.redlink:hover,
a:hover {
color:#7a7139 !important;
font-family: Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, verdana;
font-weight:bold;}
.btext,
.lightbluetext8{
font-weight: bold;
color: #191a13 !important;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
table, td, tr {
background-color: transparent;
border: none;
}
#topnav{
margin: auto;
margin-top: 0px !important;
display: block;
height: 515px !important;
background-color: #191a14 !important;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElves.png") !important;
background-repeat: no-repeat !important;
background-position: bottom center !important; border: solid 3px #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 34px #191a14;
box-shadow: 0px 0px 34px 14px #191a14;
}
#header,
#topnav ul li a.open,
#subnav ul li a {
background-color: transparent ! important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesHdrHvr.png") !important;
background-repeat: repeat;
background-position: top left;
background-attachment:scroll;color:#191a14;
font-weight:bold;}
#topnav ul li a,
#subnav ul li a {
color: #f1d27a !important;
}
.rail {
background-color: transparent !important;
}
#topnav ul li a:hover,
#subnav ul li a:hover {
background-color:#191a14 !important; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesHdrHvr.png") !important;
background-repeat: repeat;
background-position:top left;
background-attachment:scroll;color: #f1d27a !important;
font-weight:bold;}
#footerWarpper,
#profileV1main{
background-color: #191a14; }
#profileV1main{
border: solid 3px #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 14px 34px #191a14;
box-shadow: 0px 0px 34px 14px #191a14;
padding-left: 10px;
padding-right: 10px;
}
.contactTable .whitetext12{
display: none !important;
}
.contactTable a img{
visibility: hidden;
}
.contactTable a {
display:block;
height:28px;
width:120px;
}
.contactTable {
height: 150px;
width: 300px;
background-color: #f1d27a; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesCt.png");
background-repeat: no-repeat;
background-attachment: scroll;border:3px solid #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 4px 4px #7a7139;
box-shadow: inset 0px 0px 4px 4px #7a7139;
padding: 0px;
}
.extendedNetwork
.blacktext12 span {
display: none;
}
.blacktext12 {
display: block; width: 435px ! important;
height: 250px;
background-color: #f1d27a;
background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesEn.png");
background-repeat: no-repeat;
background-position: center; border: solid 3px #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 4px 4px #7a7139;
box-shadow: inset 0px 0px 4px 4px #7a7139;
}
.profileInfo,
.latestBlogEntry {
padding: 10px;
}
.profileInfo,
.userProfileURL,
.userAlbums,
.interestsAndDetails,
.userProfileDetail,
.latestBlogEntry,
.blurbs,
.friendSpace,
.userProfileSchool,
.userProfileCompany {
background-color: #e5c875 !important; font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
border: 3px solid #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: inset 0px 0px 4px 4px #7a7139;
box-shadow: inset 0px 0px 4px 4px #7a7139;
padding-left: 10px;
padding-right: 10px;
}
.text,
body,
td,
li,
p,
div {
color: #191a14 !important;
}
.nametext {
font-weight:bold;
color: #191a14 !important;
font-family:Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, !important;
}
.text .whitetext12,
.text .orangetext15 {
font-family:Tempus Sans ITC, Constantia, Georgia, Helvetica, FreeSans, ;
font-size: 15px;
color: #191a14;
text-align: center;
background-color: #f1d27a; background-image: url("http://i286.photobucket.com/albums/ll88/AnGella_/AnGellaDesigns/SpringRenewed/DancingElvesHdr.png");
background-position: top left; padding: 0px;
display: block;
line-height: 30px;
border: 3px solid #f1d27a;
-webkit-border-radius:9px;
-moz-border-radius:9px;
border-radius:9px;
-webkit-box-shadow: 0px 0px 4px 4px #191a14;
box-shadow: 0px 0px 4px 4px #191a14;
}
.btext,
.lightbluetext8{
font-weight: bold;
color: #191a13;
font-family: Constantia, Georgia, Helvetica, FreeSans, arial;
}
Designer Comments:
Image art by
August Malmström. Modified by me in PSP X2.